Als je wilt dat de kleuren en fonts overeenkomen met je stijl en dus het gewenste gevoel oproepen bij de doelgroep, dan is dat niet zo erg simpel. Wel als ik je voorkauw hoe ik het doe.
Extra CSS
In de WordPress Customizer heb je Extra CSS. Ondersteunt je theme dit niet, dan heb ik ook de Custom CSS Pro knop nog voor je aan de bovenbalk
Je begint je Extra CSS met een comment blok. Dat is handig om je kleurcodes te bewaren. Je wilt ze lekker vlot bij de hand hebben en geen fouten maken. De namen die ervoor staan zijn voor jezelf en dus niet bindend.
/* colors
* sand #f2eedf
* blue #8ed2df
* fire #da002b
* cherry #88011d
* choco #4f231c
*
* https://colorpalettes.net/color-palette-3697/
*/
Standaard is het menu van mijn thema in uppercase. Lelijk zeg. Zo verander je dat.
.main-menu ul li a {
text-transform:none;
}Fonts
Het theme heeft maar een beperkt aantal fonts om uit te kiezen. Bij sommige themes moet je dan de “pro” versie kopen. Hoezo, een pro past het aan. Ik heb de plugin Custom Fonts klaargezet. Upload daar de font files (zoveel mogelijk als beschikbaar en de woff kun je uit de ttf converteren. Geef de naam makkelijk zonder spaties en gedoe. Je refereert naar deze naam in de Custom CSS. Enjoy.
body, .entry-content p {
font-family: nixieone;
}
#masthead .navbar-brand a {
font-family: nixieone;
}
.entry-title, .nav-link, .page-title, h1, .h1, h2, .h2,h3, .h3, h4, .h4, h5,.h5 , footer#colophon.site-footer {
font-family: nixieone;
}
Meer CSS Selectors vinden
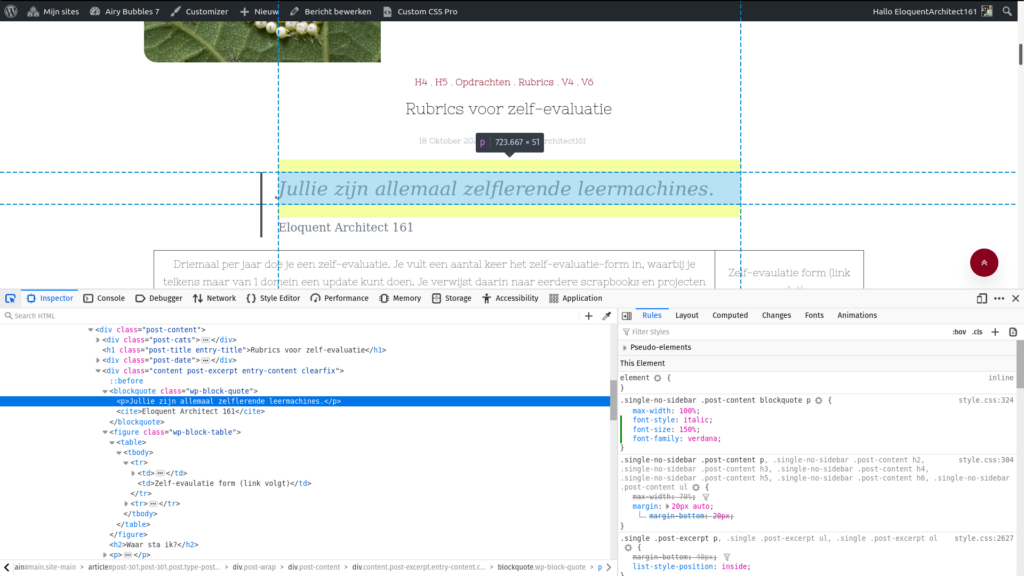
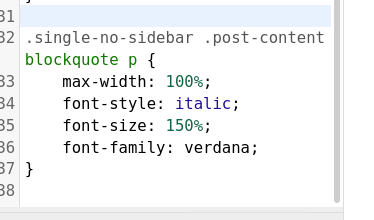
Wil je nog iets, gebruik dan F12 in Firefox om de Inspector te openen. Chrome heeft ook zoiets. Klik het gezochte element aan met de pijl en dan naar Style. Hier klooi je even en neem je code mee naar Extra CSS.
Je kunt ook op de webpagina de rechtermuis gebruiken (context menu) en Inspect Element kiezen. Handig.
Voorbeeld
Een citaat goed opmaken, dat is een kunst apart
Even een voorbeeld
Ik kwam erachter dat het Citaat er niet echt uit sprong. Dus aangepakt.
F11 fullscreen, F12 Web Developer, De paragraaf aanklikken. Juiste codes in het juiste vakje. De hele boel copy-paste in 1x naar Extra CSS.


Thema: reykjavik
Voor een reykjavik-website maakte ik deze extra-css code.Goed bewaren is nooit kwijtraken.
h1.site-title, h1.site-title-text , h1.title-text , h2.page-title, p.site-description,
h2.entry-title , a, p, div, h1.page-title.h1.intro-title {
font-family: laksaman;
}




