P5JS – LA 1 – 1.2
We started with lesson 1.2 and I noticed we already used P5JS for the last exercise so we had a jumpstart there, which caused the following assignment to be done in no-time. This was the assignment:
- Draw a point near the top-right corner of the canvas.
- Draw a point in the middle of the canvas.
- Draw a point near the bottom-left.
- Draw a horizontal line, a vertical line, a diagonal line.
- Draw a line from the top-left corner to the bottom-right corner.
Extensions
- Use multiple line functions to create a rectangle and a triangle so the lines create a house (pentagon).
- Add comments for each line position.
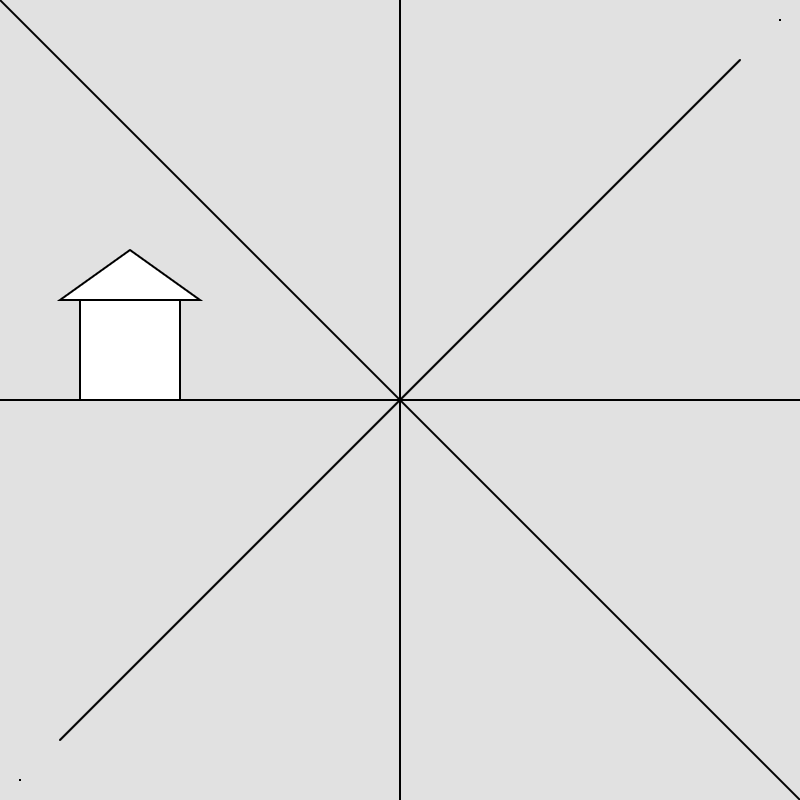
This is what we made:
function setup() {
createCanvas(400, 400);
background(225);
//diagonal line//
line(370, 30, 30, 370);
//horizontal line//
line(0, 200, 400, 200);
//vertical line//
line(200, 0, 200, 400);
//upper right point//
point(390, 10);
//bottom left point//
point(10, 390);
//middle point//
point(200, 200);
//topleft to bottom right//
line(0, 0, 400, 400);
//house base//
rect(40, 150, 50, 50);
//house roof//
triangle(100, 150, 65, 125, 30, 150);
}This piece of code made this: