P5JS – LA 1 – Mini Project
I made the mini project over two lessons and I started with making two half arcs, one white, one black. The next step was adding the two circles to making the foundation of the shape and after that I could edit the little circles to finish the sign. After being finished I was told to add something extra to it and so I did! I made background circles for the small circles and a matching background. I still felt like I wasn’t finished, so I added a border, half white, half black. Now I was really finished and I am very happy with the finished product. I think it shows how much I have larnt this first unit and I am ready to move on with the second unit.
The code used for my creation:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(225);
//background right//
noStroke();
fill('#ffb3b3');
rect(200, 0, 200, 400);
//background left//
noStroke();
fill('#b3b3ff');
rect(0, 0, 200, 400);
//white half//
noStroke();
fill('#222222');
arc(200,200, 300, 300, HALF_PI, PI+HALF_PI);
//black half//
noStroke();
fill(250);
arc(200,200, 300, 300, PI+HALF_PI, HALF_PI);
//white little//
ellipse(200, 125, 150, 150);
//black little//
noStroke();
fill('#222222');
ellipse(200, 275, 150, 150);
//color extra 1//
noStroke();
fill('#ff8080');
ellipse(200, 125, 75, 75);
//color extra 2//
noStroke();
fill('#8080ff');
ellipse(200, 275, 75, 75);
//small black//
noStroke();
fill('#222222');
ellipse(200, 125, 50, 50);
//small white//
noStroke();
fill(250);
ellipse(200, 275, 50, 50);
//upper border right//
noStroke();
fill('#222222');
rect(200, 0, 200, 20);
//side border right//
noStroke();
fill('#222222');
rect(380, 0, 20, 400);
//lower border right//
noStroke();
fill('#222222');
rect(200, 380, 200, 20);
//upper border left//
noStroke();
fill(250);
rect(0, 0, 200, 20);
//side border left//
noStroke();
fill(250);
rect(0, 0, 20, 400);
//lower border left//
noStroke();
fill(250);
rect(0, 380, 200, 20);
}
Writing prompt
- Look around the room you are in and see how many yin/yang relationships you can see. List them.
- left and right
- chair and table
- floor and ceiling
- screen and keyboard
- Research and find out what are some pros and cons to coding.
It helps develop your problem-solving skill and it is a lot of fun. It also helps to understand what you see and stimulates your creativity. Some cons are that is is mostly just for fun.
Extension
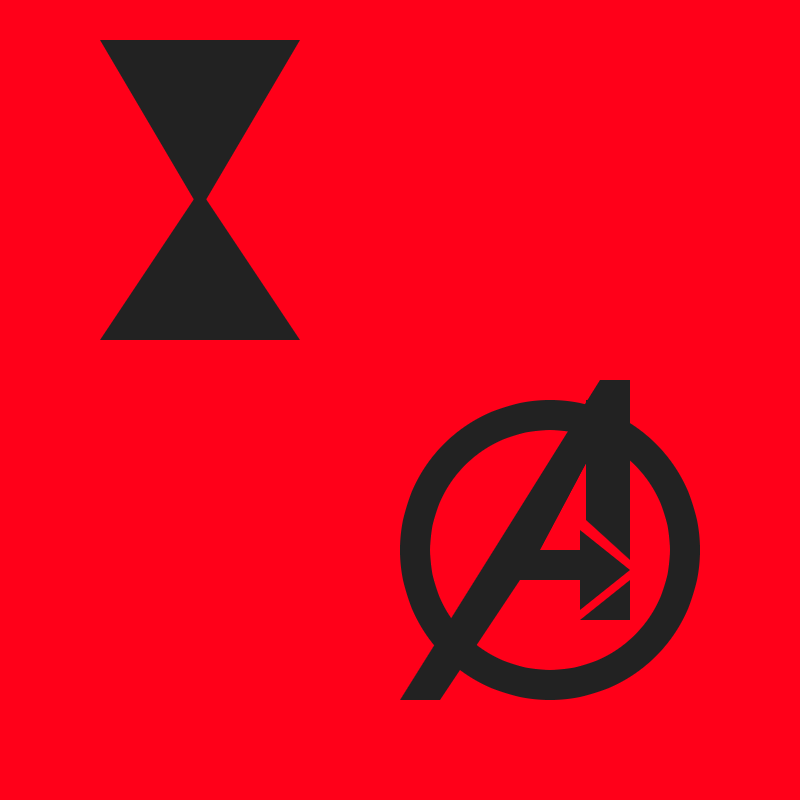
For my extension I made the blackwidow symbol and also added the avengers symbol. The avengers symbol took me a lot of time, but I am happy with it, this is the code and the creation I made:
function setup() {
createCanvas(400, 400);
}
function draw() {
background('#ff0019');
//upper traingle//
noStroke();
fill('#222222');
triangle(100, 105, 150, 20, 50, 20);
//lower triangle//
noStroke();
fill('#222222');
triangle(100, 95, 150, 170, 50, 170);
//circle of symbol//
noStroke();
fill('#222222');
ellipse(275, 275, 150, 150);
//innercircle//
noStroke();
fill('#ff0019');
ellipse(275, 275, 120, 120);
//lower triangle letter//
noStroke();
fill('#222222');
triangle(315, 310, 315, 290, 290, 310);
//A//
beginShape();
vertex(315, 280);
vertex(315, 190);
vertex(300, 190);
vertex(200, 350);
vertex(220, 350);
vertex(260, 290);
vertex(290, 290);
vertex(290, 305);
vertex(315, 285);
vertex(290, 265);
vertex(290, 275);
vertex(270, 275);
vertex(310, 200);
vertex(293, 260);
endShape();
//fill//
noStroke();
fill('#222222');
rect(293, 200, 22, 60);
}

Writing prompt
Like I said before, the upper-left symbol is he black widow symbol and the down-right symbol is the avengers symbol. I really like Marvel and since Black widow is one of the newest movies I decided to make it and add the red background, just like the poster. I though that just the black widow symbol wasn’t enough, so I wanted to add the avengers symbol. These are also one of my favorite movies and it seemed like a challenge I was ready to take.