P5JS – LA3 – 3.1
This chapter we were introduced to color, which felt a little unnecissary since I already usen colour from the first chapter on. They did introduce me to the HGB coloring way because before I used the # code for the colours.
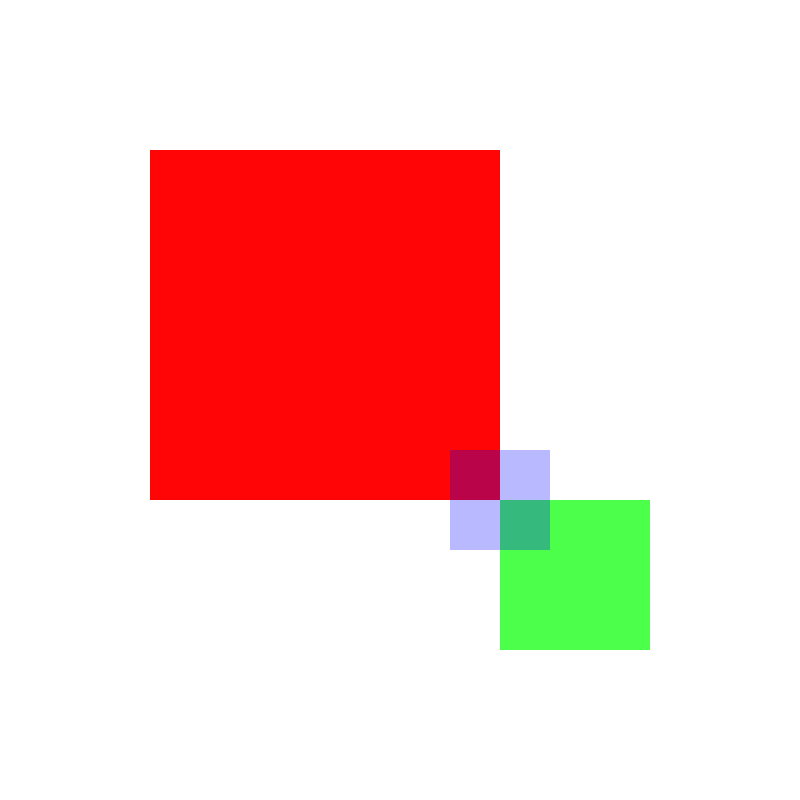
We started by just practising three colours:
function setup() {
createCanvas(400, 400);
}
function draw() {
background(255, 255, 255);
noStroke();
//red//
fill(255, 0, 0, 250);
rect(75, 75, 175, 175);
//green//
fill(0, 255, 0, 180);
rect(250, 250, 75, 75);
//blue//
fill(0, 0, 255, 70);
rect(225, 225, 50, 50);
}

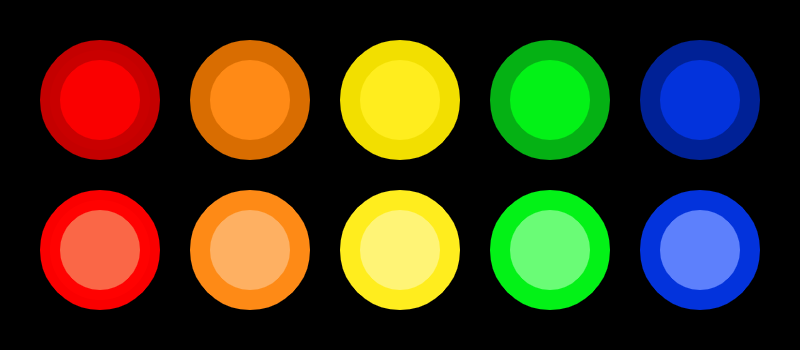
After this we gad the assignment to color in a previous creation we made, but because I already coloured most creations I decided to dot he other assignment, which was colour 10 circles they made. This is the final product:
function setup() {
createCanvas(400, 175);
//we do not declare a colorMode here because RGB is the default.
}
function draw() {
background(0, 0, 0);
strokeWeight(10);
fill(255, 0, 0, 250);
stroke(200, 0, 0, 250);
ellipse(50,50,50);
stroke(217, 109, 1);
fill(255, 138, 22);
ellipse(125,50,50);
stroke(242, 223, 0);
fill(255, 237, 30);
ellipse(200,50,50);
stroke(5, 177, 20);
fill(3, 242, 23);
ellipse(275,50,50);
stroke(0, 33, 150);
fill(3, 51, 220);
ellipse(350,50,50);
stroke(255, 0, 0, 250);
fill(255, 105, 72, 250);
ellipse(50,125,50);
stroke(254, 138, 22);
fill(254, 176, 98);
ellipse(125,125,50);
stroke(255, 237, 30);
fill(255, 244, 118 );
ellipse(200,125,50);
stroke(3, 242, 23);
fill(106, 252, 118);
ellipse(275,125,50);
stroke(3, 51, 220 );
fill(93, 128, 252 );
ellipse(350,125,50);
}