P5JS – Final Project
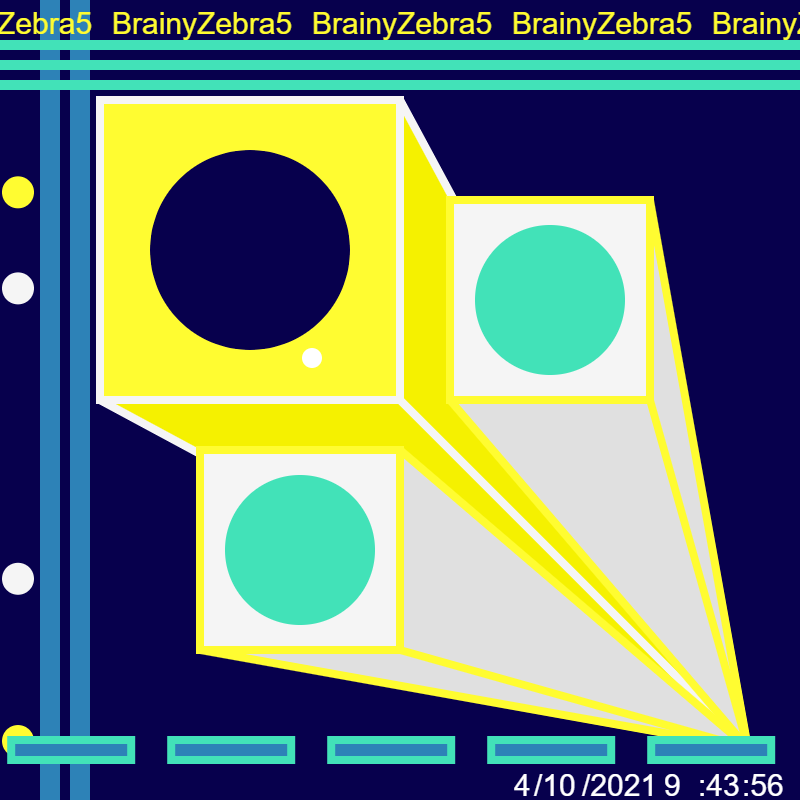
For the final project we had to make an album cover that had variables, a loop, random variables and color. I started this little project by picking a color palette via https://coolors.co/ . Then I sarted with making an outside lining with some lines and then I started making the center object. After that I made text, color-changing circles, the date, soem random circles and a moving line at the bottom of the image. I am quite proud of what I made and have really enjoyed playing with P5JS.
var x, valueA, valueB, z, r, s, u, v, d, m, y, h, mi, se;
function setup() {
createCanvas(400, 400);
x = 400;
valueA = "#07004D";
valueB = "#42E2B8";
z = 0;
r = random(345);
s = random(345);
u = random(345);
v = random(345);
d = day();
m = month();
y = year();
h = hour();
mi = minute();
se = second();
k = 0 - 0.8
l = 0 + 0.8
noCursor();
}
function draw() {
background("#07004D");
//left strokes//
noStroke();
fill("#2D82B7");
rect(20, 0, 10, x);
rect(35, 0, 10, x);
//upper strokes//
fill("#42E2B8");
rect(0, 20, x, 5);
rect(0, 30, x, 5);
rect(0, 40, x, 5);
//center object//
strokeWeight(4);
stroke("#F5F5F5");
fill("#F5F100");
beginShape();
vertex(50, 50);
vertex(200, 50);
vertex(375, 375);
vertex(50, 200);
vertex(50, 50);
endShape();
fill("#FFFC31");
rect(50, 50, 150, 150);
line(200, 200, 375, 375);
//side object//
stroke("#FFFC31");
fill("#E0E0E0");
beginShape();
vertex(225, 100);
vertex(325, 100);
vertex(374, 374);
vertex(225, 200);
vertex(225, 100);
endShape();
fill("#F5F5F5");
rect(225, 100, 100, 100);
line(325, 200, 374, 374);
//lower object//
fill("#E0E0E0");
beginShape();
vertex(100, 225);
vertex(200, 225);
vertex(374, 374);
vertex(100, 325);
vertex(100, 225);
endShape();
fill("#F5F5F5");
rect(100, 225, 100, 100);
line(200, 325, 374, 374);
//correctional figure//
noStroke();
fill("#07004D");
ellipse(380, 380, 17, 17);
stroke("#FFFC31");
line(374, 374, 372, 372);
//text//
noStroke();
textSize(15);
fill("#FFFC31");
text("BrainyZebra5", mouseX - 1400, 17);
text("BrainyZebra5", mouseX - 1300, 17);
text("BrainyZebra5", mouseX - 1200, 17);
text("BrainyZebra5", mouseX - 1100, 17);
text("BrainyZebra5", mouseX - 1000, 17);
text("BrainyZebra5", mouseX - 900, 17);
text("BrainyZebra5", mouseX - 800, 17);
text("BrainyZebra5", mouseX - 700, 17);
text("BrainyZebra5", mouseX - 600, 17);
text("BrainyZebra5", mouseX - 500, 17);
text("BrainyZebra5", mouseX - 400, 17);
text("BrainyZebra5", mouseX - 300, 17);
text("BrainyZebra5", mouseX - 200, 17);
text("BrainyZebra5", mouseX - 100, 17);
text("BrainyZebra5", mouseX, 17);
text("BrainyZebra5", mouseX + 100, 17);
text("BrainyZebra5", mouseX + 200, 17);
text("BrainyZebra5", mouseX + 300, 17);
//color-changing circles//
fill(valueA);
ellipse(125, 125, 100, 100);
fill(valueB);
ellipse(275, 150, 75, 75);
ellipse(150, 275, 75, 75);
//random stickers//
noStroke();
fill("#FFFC31");
ellipse(9, r + 52, 16, 16);
ellipse(9, s + 52, 16, 16);
fill("#F5F5F5");
ellipse(9, u + 52, 16, 16);
ellipse(9, v + 52, 16, 16);
//moving lines//
z = z + 0.8
if (z > width) {
z = 0;
}
stroke('#42E2B8');
fill('#2D82B7');
rect(z, 370, 60, 10);
rect(z + 80, 370, 60, 10);
rect(z + 160, 370, 60, 10);
rect(z + 240, 370, 60, 10);
rect(z - 80, 370, 60, 10);
rect(z - 160, 370, 60, 10);
rect(z - 240, 370, 60, 10);
rect(z - 320, 370, 60, 10);
rect(z + 320, 370, 60, 10);
rect(z - 400, 370, 60, 10);
//cursor//
noStroke();
fill('#ffffff');
ellipse(mouseX, mouseY, 10, 10);
//time//
d = day();
m = month();
y = year();
h = hour();
mi = minute();
se = second();
text(d, 257, 398);
text("/"+m, 267, 398);
text("/"+y, 291, 398);
text(h, 332, 398);
text(":"+mi, 349, 398);
text(":"+se, 371, 398);
}
function mouseClicked(){
t = valueA
valueA = valueB;
valueB = t;
}You can also acces the image via this link: https://editor.p5js.org/BrainyZebra5/full/T1N87xXzE