Ik vind dat ik voor alle 3 de onderdelen een 7 moet krijgen. Dan krijg je dus gemiddeld een 7.
beoordeling opdrachtenreeks
big code chunks –> 7
https://editor.p5js.org/suzanne2505/full/8spCXbpVf
essay –> 7
fireworks project –> 9
https://editor.p5js.org/suzanne2505/full/yunrFeoQM
OBS studio –> 3
eindcijfer = 7
Big Code Chunks omzetten in functies
Zelfbeoordeling Unit 4
In deze zelfboordeling beoordeel ik twee opdrachten van unit 4: de stoomtrein en de brulbrief.

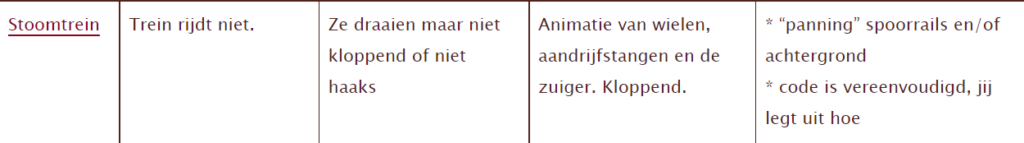
Dit is de rubrics die hoort bij de stoomtrein. Voor dit project verdien ik een 8. Het project heeft geen “panning”, maar de code is wel vereenvoudigd.
https://editor.p5js.org/suzanne2505/sketches/0s4Nn1Tch

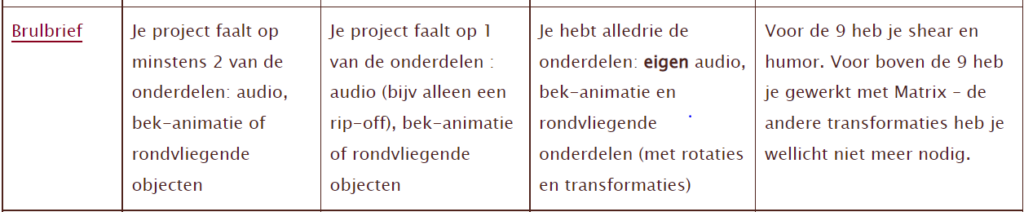
Dit is de rubrics die hoort bij de brulbrief. Voor dit project verdien ik een 9. Het project bevat een eigen audio, bek-animatie, rondvliegende onderdelen en humor.
https://editor.p5js.org/suzanne2505/sketches/stWdA-D_2

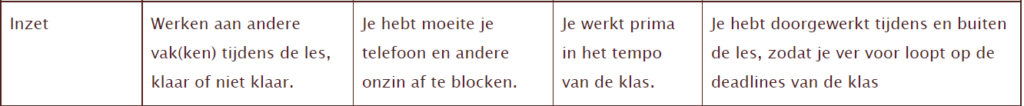
Dit is de rubrics voor je inzet. Ik heb in de klas goed gewerkt, zodat ik buiten de lessen niks hoef te doen. Ik liep meestal voor op deadlines, daarom verdien ik een 9.
Gemiddeld komt dat neer op een 8,5 voor deze unit.
Zelfbeoordeling Unit 4
Projecten zijn gemaakt samen met Dopeyapples3en Orkapoes765.
DVD Logo:
Het DVD-logo-project voldoet precies aan de rubrics. Hij stuitert perfect en heeft een kleurwissel, daarnaast heeft het een tof logo! Het cijfer is een 7.
Link:
https://editor.p5js.org/suzanne2505/full/qf3_KH-jV
Calypso:
Mijn calypso heeft twee geneste draaiingen. De karretjes draaien daarnaast ook om hun eigen as. Ik heb geen besturingsknoppen voor de snelheid, hierom verdien ik een 8.
Link:
https://editor.p5js.org/dopeyapples3/full/1fOhkIFfW
Trein:
Voor dit project verdien ik een 8. De animatie van de wielen, aandrijfstangen en de zuiger zijn er en kloppen. De code is vereenvoudigd, maar er zijn geen “panning” spoorrails en/of achtergrond.
Link:
stoomtrein
DVD-logo
Unit 4 LA 1.1 Beweging met flipbooks
var circ1
function setup() {
createCanvas(600, 120);
frameRate(10)
circ1 = {
x:0 // Start at the left edge of the canvas
}
}
function draw() {
background(‘blue’);
circ1.x = circ1.x + 10; // Move slightly to the right
strokeWeight(1);
fill(‘gray’)
noSmooth();
ellipse(circ1.x, 110, 17, 17);
ellipse(circ1.x+55,110,17,17);
strokeWeight(0)
smooth();
fill(‘brown’)
rect(circ1.x, 90,55,20);
}