2.3 bewegende cirkels
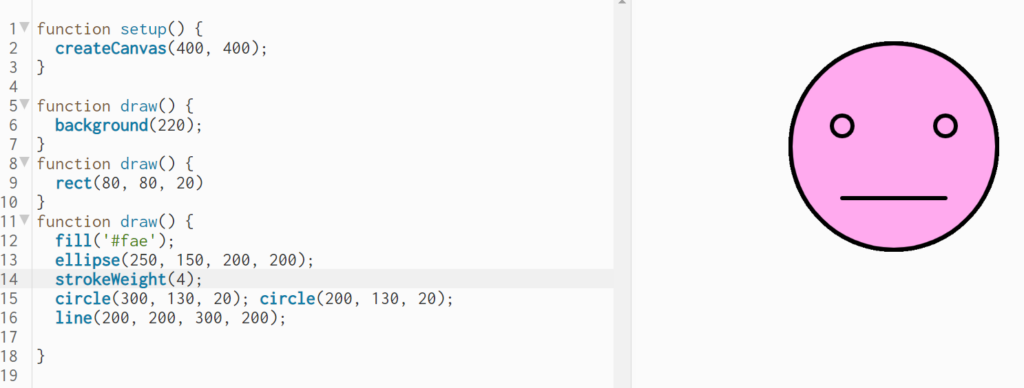
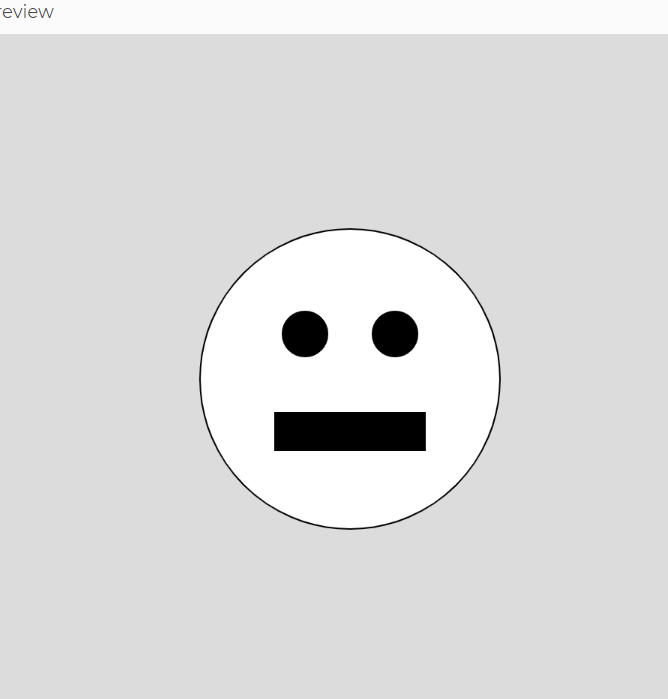
2.2 smiley

var x;
var y;
function setup() {
createCanvas(500, 500);
x = 250;
y = 250;
}
function draw() {
background(220);
fill(255);
ellipse(x, y – 20, 200, 200);
fill(0);
ellipse(x – 30, y – 50, 30, 30);
ellipse(x + 30, y – 50, 30, 30);
rectMode(CENTER);
rect(x, y + 15, 100, 25);
}
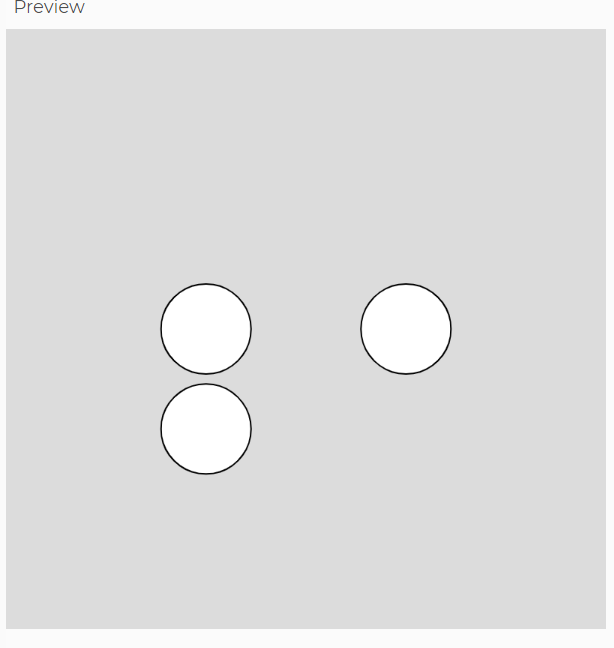
2.1 cirkeltjes 22-9-2021

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
ellipse(width/3, height/2, 60, 60);
ellipse(2width/3, height/2, 60, 60); ellipse(width/3, 2height/3, 60, 60);
}
ying yan 20-9-2021
https://preview.p5js.org/suzanne2505/present/iXFuj1EBI
var angle=0;
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
background(220);
translate(width/2,height/2);
rotate(angle);
fill(0)
stroke(0)
strokeWeight(2);
ellipse(50,50,200,200);
noStroke();
fill(‘white’);
arc(50,50,200,200,90,270);
ellipse(50,100,100,100);
fill(‘black’);
ellipse(50,100,30,30);
ellipse(50,0,100,100)
fill(‘white’)
ellipse(50,0,30,30);
angle–;
}
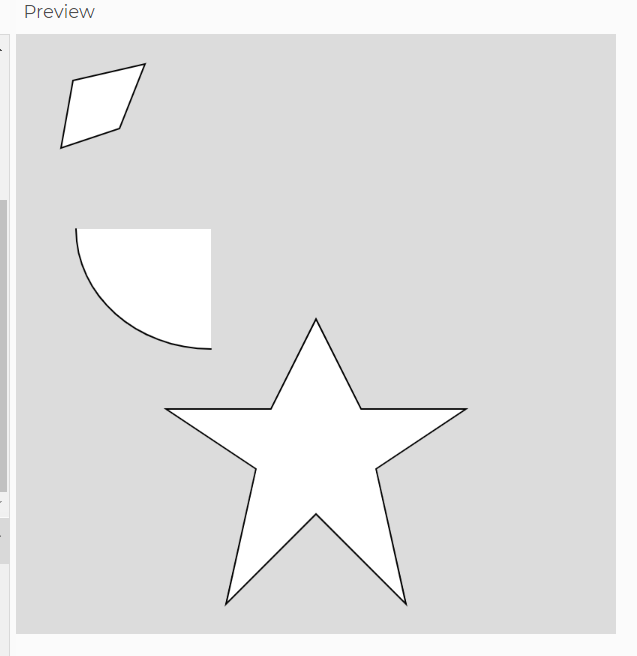
1.4 rare vormen
Vandaag heb ik 1.4 gemaakt.

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
beginShape()
vertex(260, 380);
vertex(200, 320);
vertex(140, 380);
vertex(160, 290);
vertex(100, 250);
vertex(170, 250);
vertex(200, 190);
vertex(230, 250);
vertex(300, 250);
vertex(240, 290);
vertex(260, 380);
endShape(CLOSE);
arc(130, 130, 180, 160, HALF_PI, PI);
quad(38, 31, 86, 20, 69, 63, 30, 76);
}
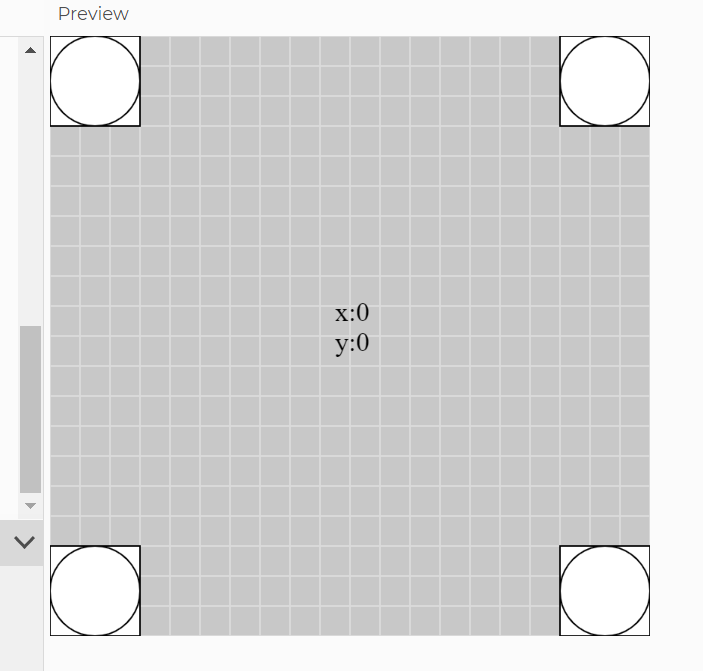
1.3 vierkanten en cirkels
Ik heb vandaag 1.3 gemaakt. Ik ga nu meteen door met 1.4.

var u = 20;
function setup() {
createCanvas(400, 400);
}
function draw() {
grid();
displayMousePosition();
stroke(1);
strokeWeight(1);
rect(0, 0, 60);
rect(0, 340, 60);
rect(340, 340, 60);
rect(340, 0, 60);
circle(30, 30, 60);
circle(370, 30, 60);
circle(370, 370, 60);
circle(30, 370, 60);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y= 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke(‘black’);
}
function displayMousePosition() {
textFont(‘menlo’);
textSize(18);
noStroke();
text(“x:” + mouseX, 190, 190);
text(“y:” + mouseY, 190, 210);
}
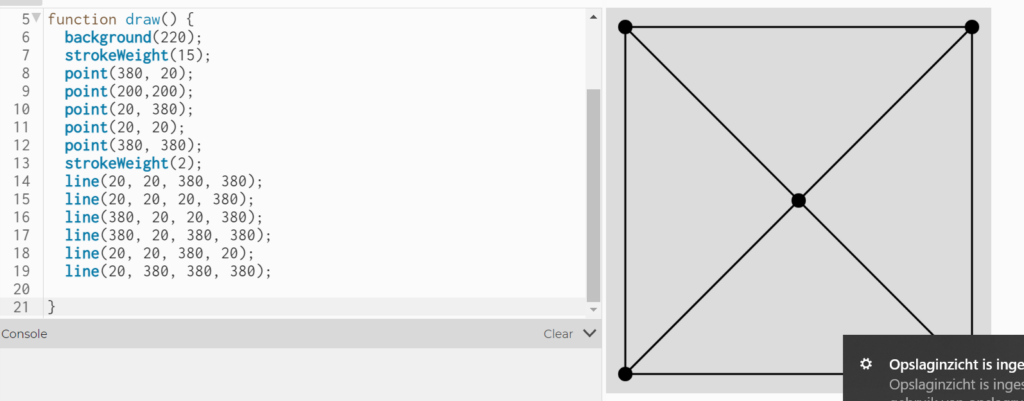
1.2 stippen en lijnen
Ik heb thuis 1.2 gemaakt. Ik vond dit een makkelijke opdracht. Ik heb deze les 1.2 afgerond en geüpload. Ik ga nu een beginnetje maken met 1.3.

8/9/2021 robot maken
Deze les heb ik 1.1 gemaakt. Ik heb een gezicht gemaakt d.m.v. cirkels en lijnen. Ik ga nu beginnen aan 1.2.