Het programma begrijpen
Eerst waren we bezig met verschillende kleuren, figuren en lijnen zoals in de opdracht, en daarna begon ik met het maken van een bewegende cirkel. Helaas kon ik deze niet als .gif opslaan, dus moest ik gewoon een screenshot maken. Hier is alsnog de code als je het uit wilt proberen.
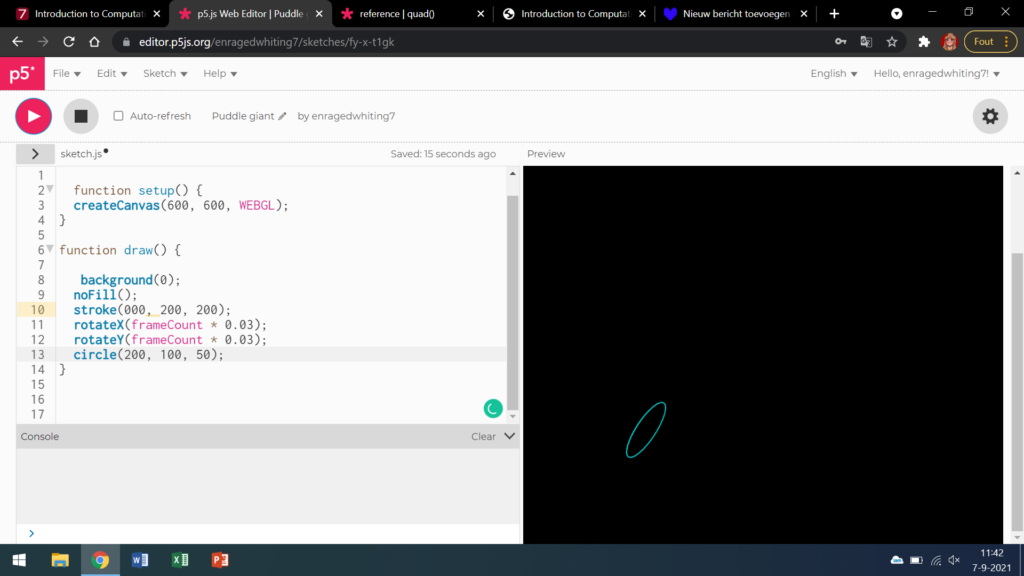
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(0);
noFill();
stroke(000, 200, 200);
rotateX(frameCount * 0.03);
rotateY(frameCount * 0.03);
circle(200, 100, 50);
}
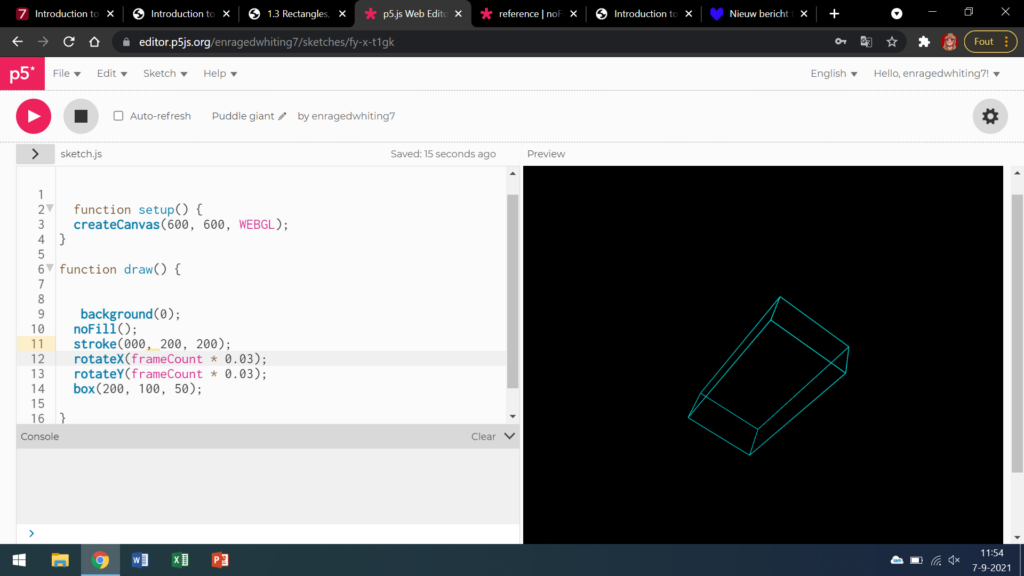
Of als rectangle box:
function setup() {
createCanvas(600, 600, WEBGL);
}
function draw() {
background(0);
noFill();
stroke(000, 200, 200);
rotateX(frameCount * 0.03);
rotateY(frameCount * 0.03);
box(200, 100, 50);
}
We begrijpen het programma goed tot nu toe, hoe je het (x,y) moet gebruiken, kleur moet geven en layeren. Het is eigenlijk een beetje wiskunde figuren maken maar wat leuker.