UITLEG:
In dit mini project was het de bedoeling om een soort musical keyboard te maken waarin bepaalde keys correspondeerden met een geluid. We hebben hiervoor veel functies gebruikt zoals ”if…. else” . Het was best lastig dus we hebben een video op YouTube gekeken die het een beetje uit legde, en zo is het uiteindelijk toch gelukt. Elke key heeft een geluidje en zo kun je dus daadwerkelijk piano spelen. Je kunt natuurlijk ook meerdere toetsen tegelijkertijd indrukken voor extra fun.
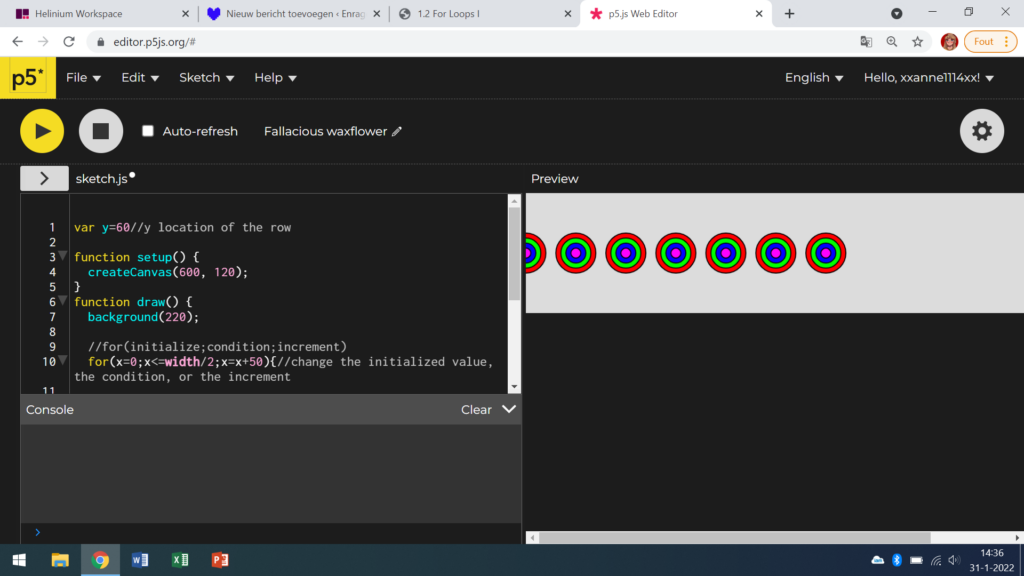
(Het voorbeeld wilde niet helemaal lekker werken dus bij deze de link naar ons project:
https://editor.p5js.org/resolvedsardines0/sketches/dF6TuXARm )
WRITING PROMPT:
Ik heb niet een specifieke muziekstijl, of een die mijn favoriet is, maar ik luister het meest naar Vocaloid en soundtracks van bepaalde films of games. Als ik naar vocaloid luister wordt ik vaak gewoon heel vrolijk of hyped up. Het is namelijk muziek met computer gestuurde geluiden als stem die dan zo woorden vormen. De muziek is vaak erg upbeat met goeie basslines en zieke instrumentals. De soundtracks zijn natuurlijk het totaal tegenovergestelde op een paar na. Die zijn vaak zonder zang, alleen instrumental, en aan de rustige kant. Echter zijn de Attack on titan soundtracks wel vaak upbeat! Als ik een muziek app zou kunnen coderen dan zou ik waaschijnlijk een rhythm game maken. Puur omdat ze super leuk zijn om te spelen, en je er dan alle nummers aan toe kan voegen die je wil.