P5JS (pagina 2)
8-9-2021
1.1 Introduction and Deconstruction
Ik heb een robot gemaakt met vierkantjes en ellipsen

function setup() {
createCanvas(500, 500);
}
function draw() {
background(220);
rect(50, 50, 400);
rect(225, 25, 50, 25)
rect(150, 300, 200, 100)
ellipse(150, 150, 50, 50)
ellipse(350, 150, 50, 50)
}
1.2 Line Functions and Parameters
practice

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
point(350,50)
point(200,200)
point(50,350)
line(100, 100, 300, 100)
line(100, 50, 50, 100)
line(150, 150, 150, 300)
line (0,0,400,400)
}Extentions

function setup() {
createCanvas(400, 400);
}
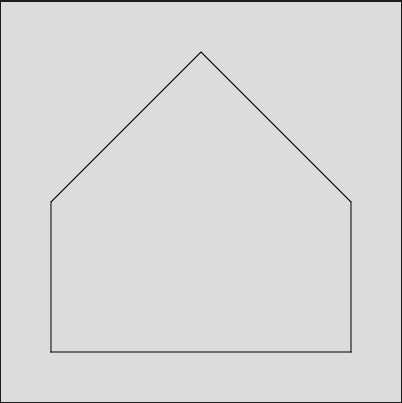
function draw() {
background(220);
line(200, 50, 350, 200); //dak rechts
line(350, 200, 350, 350); //muur rechts
line(350, 350, 50, 350); // vloer
line(50, 350, 50, 200); // muur links
line(50, 200, 200, 50); // daak links
}
