P5JS (pagina 3)
12-9-2021
1.3 Rectangles, Ellipses, and Layering
Ik heb hierbij ook uitgevonden hoe je de coördinaten van je muis kan zien en hoe je een rooster kan maken. Zie deze hieronder:
var u = 20; // change to make grid bigger
function setup() {
createCanvas(400, 400);
}
function draw() {
grid();
displayMousePosition();
// YOUR DRAWING HERE!
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke('black');
}
function displayMousePosition() {
textFont('menlo');
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}
var u = 25;
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
grid();
rect(0, 0, 50, 50); //links boven
rect(0, 350, 50, 50); // links onder
rect(350, 0, 50, 50); //rechts boven
rect(350, 350, 50, 50); //rechts onder
rect(200, 200, 50, 50); //midden rechts onder
rect(150, 200, 50, 50); //midden links onder
rect(150, 150, 50, 50); //midden links boven
rect(200, 150, 50, 50); //midden rechts boven
ellipse(25, 25, 50, 50); //links boven
ellipse(25, 375, 50, 50); //links onder
ellipse(375, 375, 50, 50); //rechts onder
ellipse(375, 25, 50, 50); //recht boven
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke('black'); // reset stroke
}
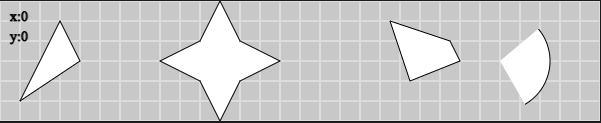
1.4 Various Shapes, Stroke Weight, Fill()

var u = 20;
function setup() {
createCanvas(600, 120);
angleMode(DEGREES);
}
function draw() {
background(220);
grid();
displayMousePosition()
triangle(60, 20, 80, 60, 20, 100);
quad(450, 40, 460, 60, 410, 80, 390, 20);
beginShape();
vertex(220, 0);
vertex(240, 40);
vertex(280, 60);
vertex(240, 80);
vertex(220, 120);
vertex(200, 80);
vertex(160, 60);
vertex(200, 40);
endShape(CLOSE);
arc(500, 60, 100, 100, 320, 60);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke("black"); // reset stroke
}
function displayMousePosition() {
textFont('menlo');
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}
Mini-Project – Taijutu Symbol

var u = 20;
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
background(220);
grid();
displayMousePosition();
noStroke();
c = color(0);
fill(c);
ellipse(width / 2, height / 2, 400);
c = color(255, 255, 255);
fill(c);
arc(width / 2, height / 2, 400, 400, -90, 90);
c = color(0);
fill(c);
ellipse(width / 2, height / 4, 200, 200);
c = color(255, 255, 255);
fill(c);
ellipse(200, 300, 200);
c = color(255, 255, 255);
fill(c);
ellipse(width / 2, height / 4, 50);
c = color(0);
fill(c);
ellipse(200, 300, 50, 50);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke("black"); // reset stroke
}
function displayMousePosition() {
textFont("menlo");
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}
