15-09-2021
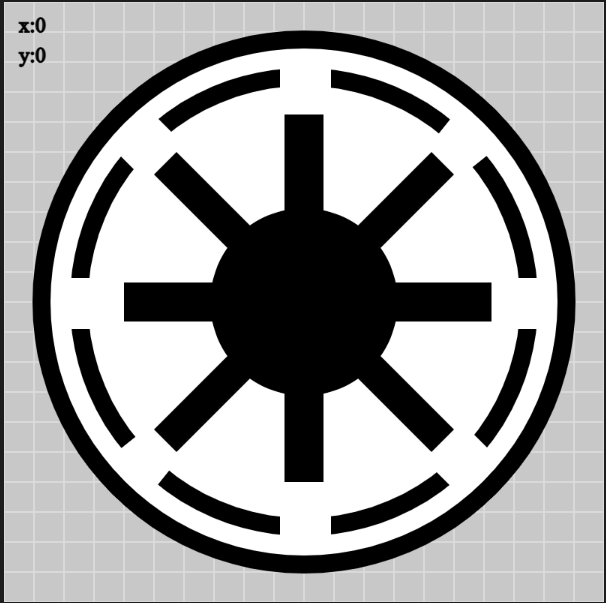
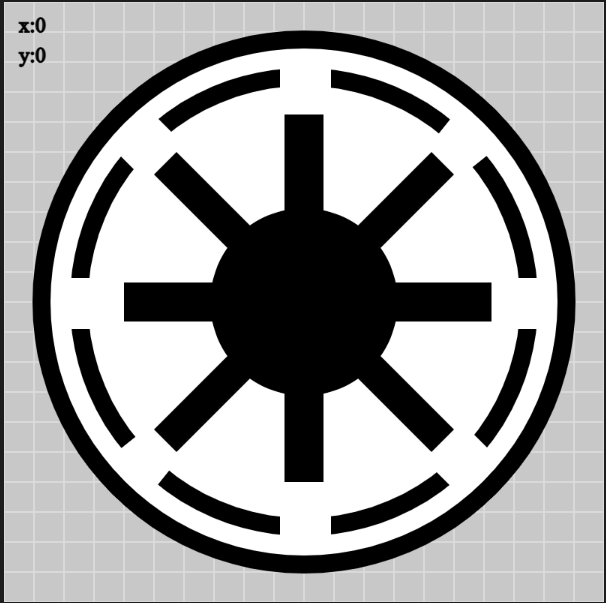
mini project: own logo

var u = 20;
function setup() {
createCanvas(400, 400);
angleMode(DEGREES);
}
function draw() {
grid();
displayMousePosition();
fill(255, 255, 255);
strokeWeight(12);
ellipse(width / 2, height / 2, 350, 350);
fill(255, 255, 255);
ellipse(width / 2, height / 2, 300);
strokeWeight(0);
rect(184, 40, 34, 320);
strokeWeight(0);
rect(40, 184, 320, 34);
strokeWeight(0);
quad(100, 75, 75, 100, 300, 325, 325, 300);
strokeWeight(0);
quad(300, 75, 325, 100, 75, 300, 100, 325);
fill(0);
ellipse(200, 200, 125);
rect(187, 75, 26, 245);
rect(80, 187, 245, 26);
quad(115, 100, 100, 115, 285, 300, 300, 285);
quad(285, 100, 300, 115, 115, 300, 100, 285);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke("black");
}
function displayMousePosition() {
textFont("menlo");
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}
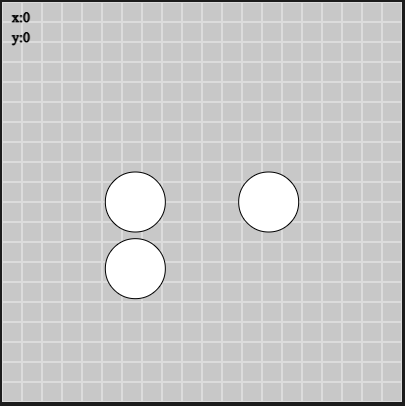
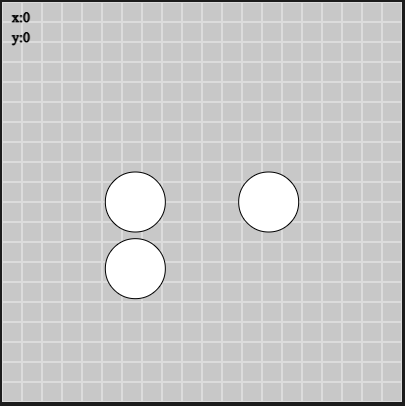
2.1 Center elements with built-in variables: width and height

var u = 20; // change to make grid bigger
function setup() {
createCanvas(400, 400);
}
function draw() {
grid();
displayMousePosition();
ellipse(width/3, height/2, 60, 60);
ellipse(2*width/3, height/2, 60, 60);
ellipse(width/3, 2*height/3, 60, 60);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke('black');
}
function displayMousePosition() {
textFont('menlo');
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}