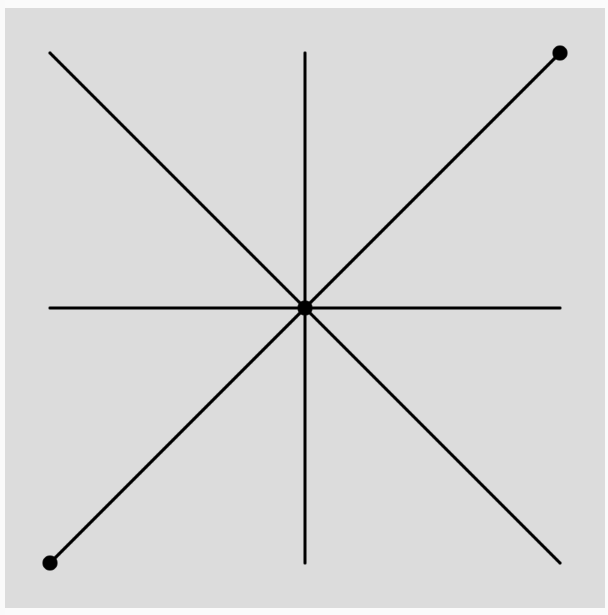
In deze les zijn PuzzledKitten8 en ik verder gegaan aan de opdrachten van p5.js. We hebben in dezelfde Web Editor als waar we de vorige keer de robot in hebben geschetst, gewerkt aan het schetsen van punten en hier lijnen tussen trekken. Dit kostte ons ongeveer een half lesuur. Als hulpmiddel hebben wij opnieuw deze site gebruikt.

function setup() { createCanvas(400, 400); } function draw() { background(220); strokeWeight(10); point(370, 30); point(200, 200); point(30, 370); strokeWeight(2); line(370, 30, 30, 370); line(200, 30, 200, 370); line(30, 200, 370, 200); line(30, 30, 370, 370); }