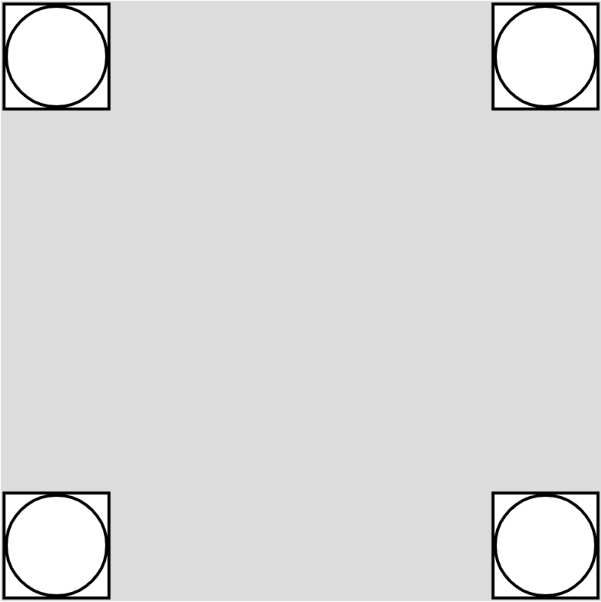
In de afgelopen les heb ik samen met PuzzledKitten8 gewerkt aan de derde les van p5.js. In deze les hebben wij geleerd hoe we rectangles en ellipses kunnen schetsen, en hoe we deze over elkaar heen kunnen plaatsen. De hiervoor gebruikte code en het eindresultaat zijn beiden terug te vinden in dit bericht.

function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
strokeWeight(2);
rect(2,2,70,70);
rect(2,328,70,70);
rect(328,2,70,70);
rect(328,328,70,70);
ellipse(363,37,67,67);
ellipse(363,363,67,67);
ellipse(37,37,67,67);
ellipse(37,363,67,67);
}