Vandaag hebben PuzzledKitten8 en ik verder gewerkt met de lessen van p5.js. In de opdracht van vandaag was het de bedoeling om andere willekeurige vormen te schetsen. Omdat ik deze vormen nog niet eerder gebruikt heb, heb ik opnieuw deze site gebruikt als hulpmiddel. De opdracht kostte me ongeveer anderhalf lesuur. De foto van het eindresultaat en de daarvoor gebruikte codes zijn terug te vinden in dit bericht.

function setup() {
createCanvas(600, 120);
}
function draw() {
background(220);
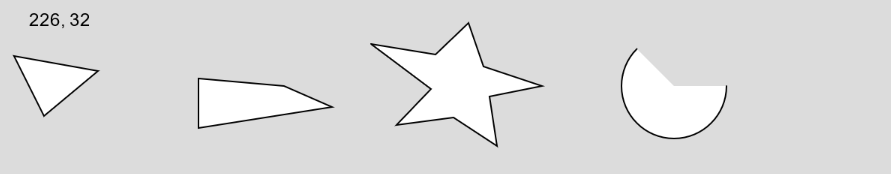
triangle(10,40,30,80,66,50);
quad(222,74,133,88,133,55,190,60);
beginShape();
vertex(248,32);
vertex(288,62);
vertex(265,86);
vertex(303,81);
vertex(332,100);
vertex(327,67);
vertex(362,60);
vertex(323,47);
vertex(313,18);
vertex(291,39);
vertex(248,32);
arc(450, 60, 70, 70, 0, PI + QUARTER_PI);
endShape()
text(mouseX + ", " + mouseY,20,20)
}