U3 LA1 : Wallpaper disign
Afgelopen weken hebben we gewerkt aan de wallpaper design en de bijbehorende opdrachten, dit vinden wij best goed gelukt.
Writing Prompt:
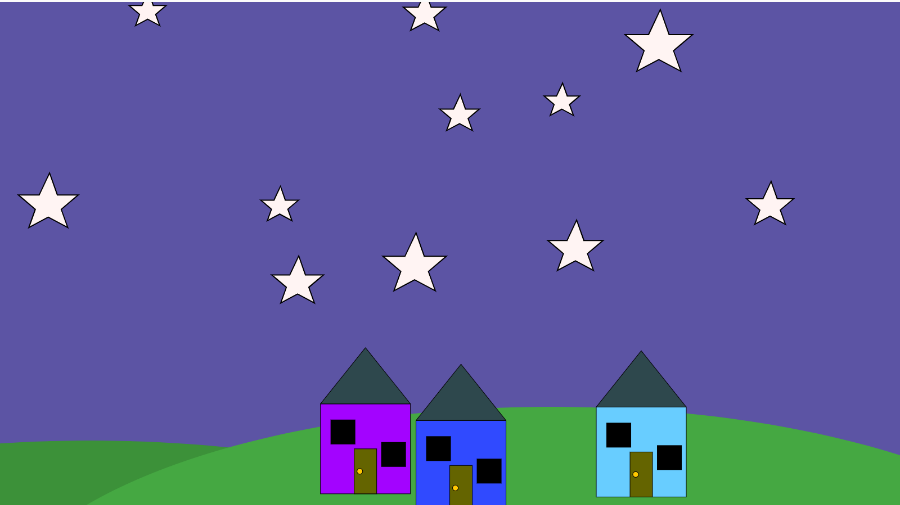
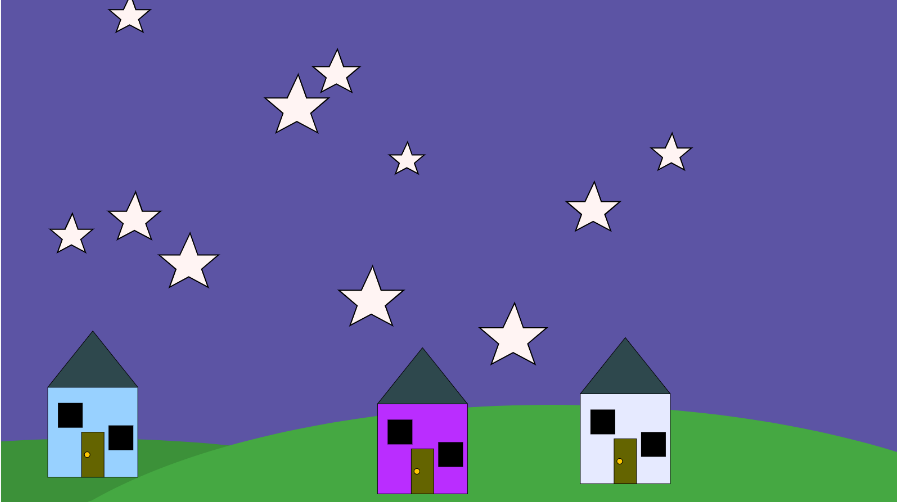
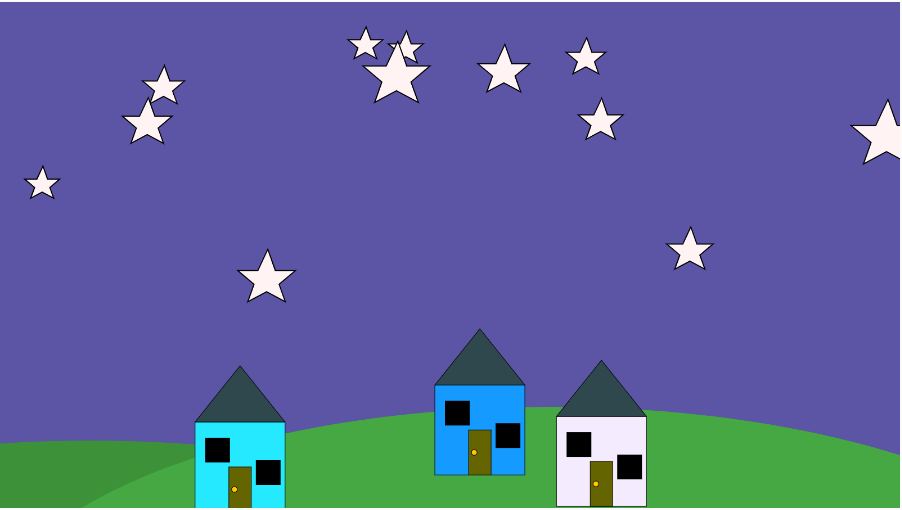
Wij hebben lang na moeten denken over hoe wij het design wouden hebben, het was voor de nieuwste Apple of Microsoft laptop. De meeste mensen die een laptop kopen willen het minimalistisch houden maar toch strak, niet zo’n grote pc in huis. Daarom hebben wij ook voor minimalistische designs gekozen, maar toch de felle kleuren behouden om het een mooie unieke stijl te geven die je niet vaak tegen komt. Wij zelf vinden deze felle kleuren erg mooi staan bij een sterrenhemel. Deze background geeft een gezellig sfeer af, dit geeft je onbewust het gevoel dat je meer werk af wilt maken. Wij wouden ook niet het standaard statische design daarom hebben wij voor dit volledig ander design gekozen dan anderen. Persoonlijk vinden wij deze backgrounds bijzonder goed gelukt en vinden dat ze zeker gebruikt kunnen worden voor de nieuwste laptops!
Sketch 1:
Drie verschillende screenshots van hoe het design verschild:



var timer;
var x, y;
var counter = 0;
var size
var iets
function setup() {
createCanvas(800, 450);
loop()
}
function draw() {
background("#5c54a4");
//gras
noStroke();
fill(60, 145, 57);
ellipse(80, 590, 1000, 400);
fill(69, 168, 66);
ellipse(490, 560, 1000, 400);
if (counter == 0) {
noLoop()
for (var i = 0; i < 12; i++) {
x = random(50, 800);
y = random(250);
strokeWeight(1);
stroke(0);
fill("#fff4f3");
iets = random(0.7,1.5)
beginShape();
vertex(x/iets, y/iets);
vertex(x/iets - 16/iets, y/iets);
vertex(x/iets - 22/iets, y/iets - 17/iets);
vertex(x/iets - 30/iets, y/iets);
vertex(x/iets - 46/iets, y/iets);
vertex(x/iets - 33/iets, y/iets + 11/iets);
vertex(x/iets - 38/iets, y/iets + 25/iets);
vertex(x/iets - 23/iets, y/iets + 17/iets);
vertex(x/iets - 8/iets, y/iets + 25/iets);
vertex(x/iets - 13/iets, y/iets + 11/iets);
endShape(CLOSE);
}
for (var i = 0; i < 3; i++) {
a = random(5, 715);
b = random(325,375);
//huis
stroke(0)
strokeWeight(0.5)
fill(random(255),random(255), 255)
rect(a,b,80,80)
//dak
fill(46, 72, 77)
triangle(a,b,a+80,b,a+40,b-50)
//deur
fill(100,100,0)
rect(a+30,b+40,20,40)
fill(255,200,0)
ellipse(a+35,b+60,5,5)
//raam
strokeWeight(2)
fill(0)
rect(a+55,b+35,20,20)
fill(0)
rect(a+10,b+15,20,20)
}
}
}Sketch 2 (volgens website verplicht volgens beoordeling niet nodig een tweede):
function setup() {
createCanvas(800, 450);
}
function draw() {
background(random(50,100));
for(var x=0;x<width;x= x+10){
for(var y=0;y<height;y=y+10){
frameRate(12)
noStroke(0)
fill(x,random(0,300),random(0,300))
rect(x ,y+5) ,random(15,30),random(15,30)
fill(random(0,400),random(0,400),random(0,400))
rect(x-3,y-3,random(0,7) , random(0,7))
}
}
}