Shapes in p5
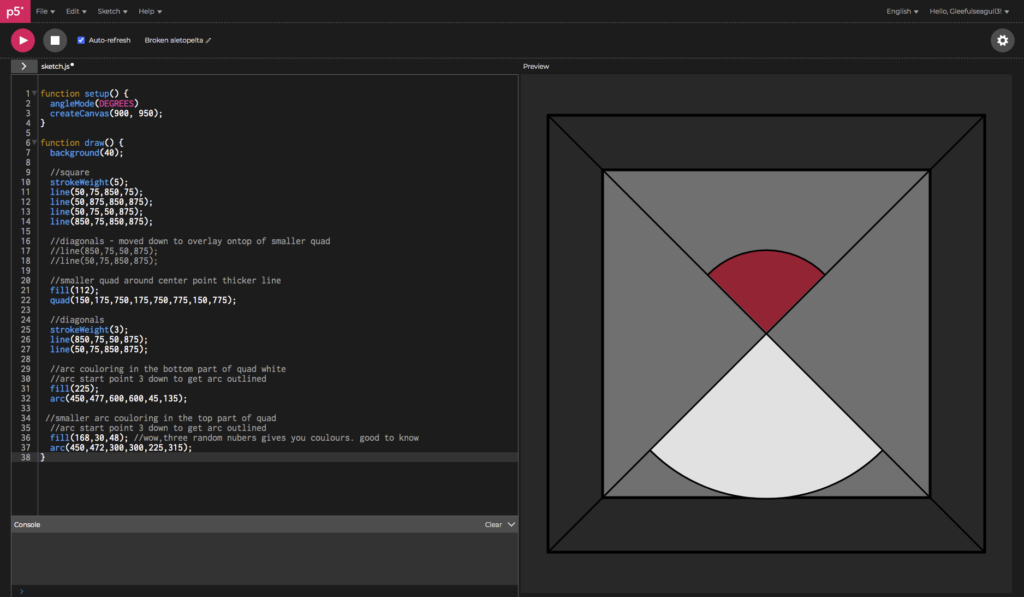
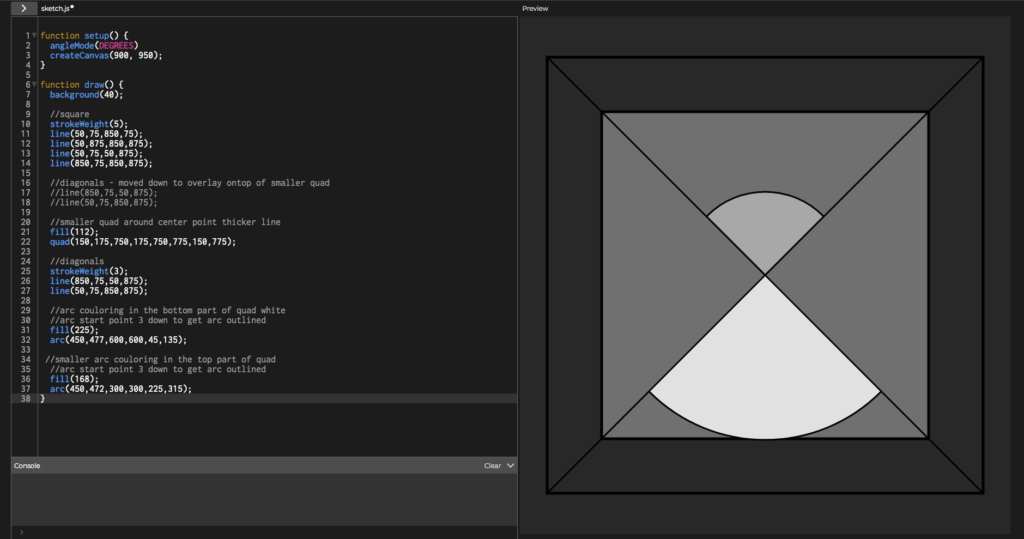
starting the new school year we are now working with P5js, it is a javascript library for creative and visual coding we just started today but i messed around a bit to get an idea of how it works and a very small very minimal idea of just the basic minimum of what you could do with it. what i made is by no means good or really anything at all but it uses some different techniques and its a few shapes mashed together. were working from this lesson pack type thing, i read/ worked untill unit 1.4)

then while adding this image i thought “getting some colour into this would be good” so i tried adding two more numbers behind the “fill” option like you”d normally do in things like css, it worked.