
var u = 20;
function setup() {
createCanvas(600, 120);
angleMode(DEGREES);
}
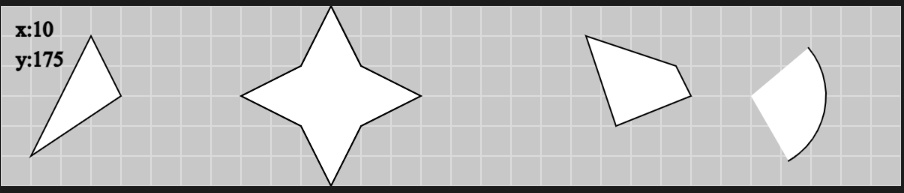
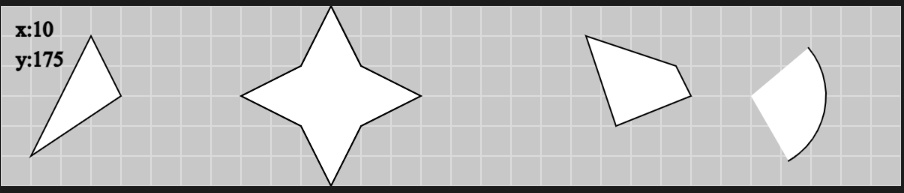
function draw() {
background(220);
grid();
displayMousePosition()
triangle(60, 20, 80, 60, 20, 100);
quad(450, 40, 460, 60, 410, 80, 390, 20);
beginShape();
vertex(220, 0);
vertex(240, 40);
vertex(280, 60);
vertex(240, 80);
vertex(220, 120);
vertex(200, 80);
vertex(160, 60);
vertex(200, 40);
endShape(CLOSE);
arc(500, 60, 100, 100, 320, 60);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke("black"); // reset stroke
}
function displayMousePosition() {
textFont('menlo');
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}