
var u = 20; // change to make grid bigger
function setup() {
createCanvas(400, 400);
}
function draw() {
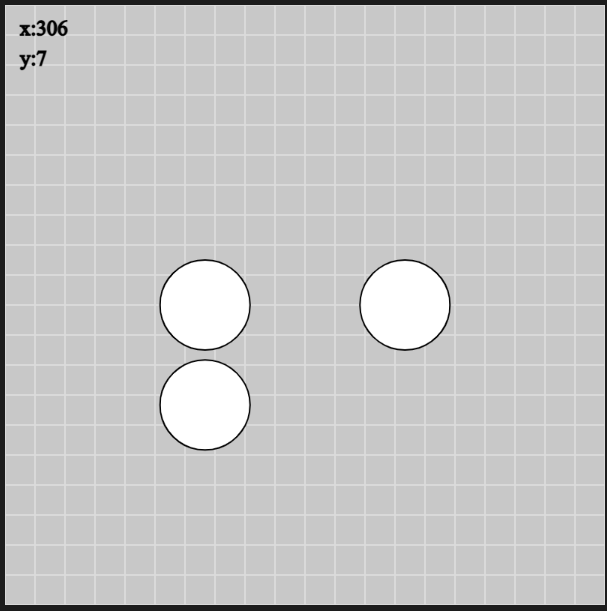
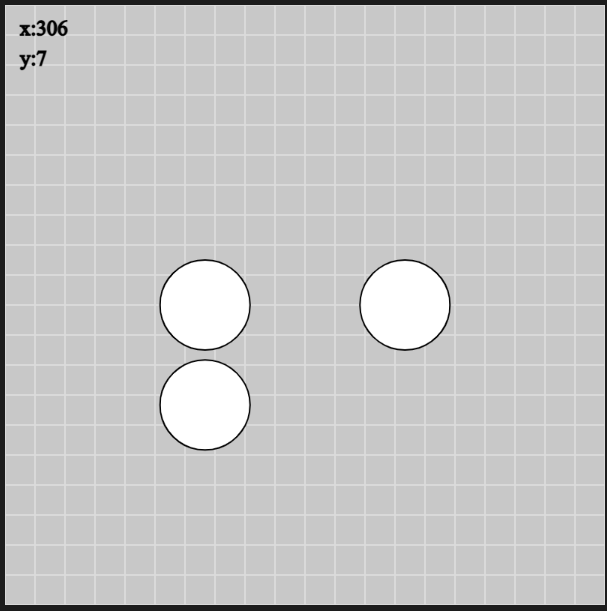
grid();
displayMousePosition();
ellipse(width/3, height/2, 60, 60);
ellipse(2*width/3, height/2, 60, 60);
ellipse(width/3, 2*height/3, 60, 60);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke('black');
}
function displayMousePosition() {
textFont('menlo');
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}