

https://editor.p5js.org/SuperiorCrane1/sketches/E2MxKXTBu
var u = 40; // change to make grid bigger
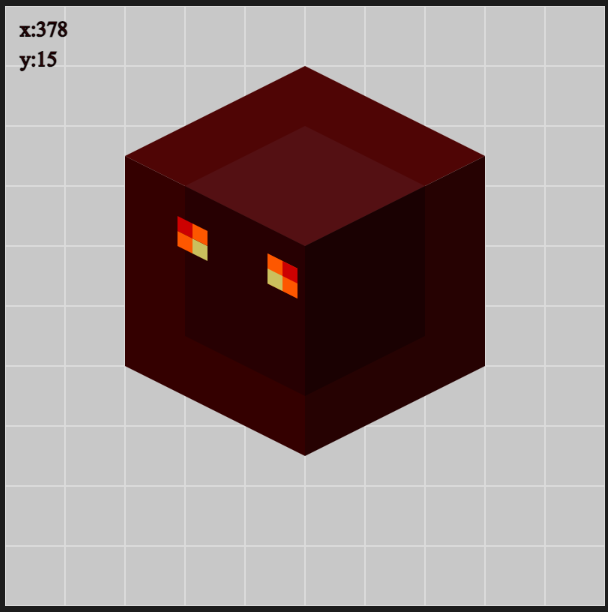
var isMagma = false;
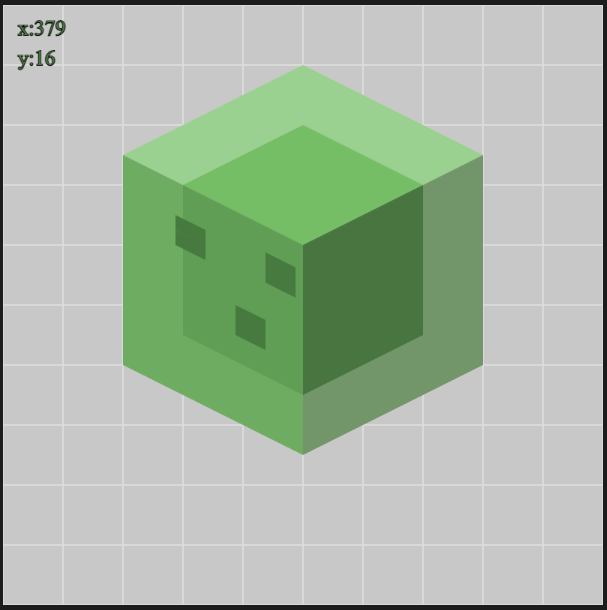
var bovenbuiten = [154, 209, 144];
var linksbuiten = [110, 172, 97];
var rechtsbuiten = [114, 150, 105];
var bovenbinnen = [117, 190, 102];
var linksbinnen = [96, 158, 85];
var rechtsbinnen = [72, 117, 64];
var oog1 = [71, 122, 62];
var oog2 = [71, 122, 62];
var oog3 = [71, 122, 62];
var oog4 = [71, 122, 62];
var oog5 = [71, 122, 62];
var oog6 = [71, 122, 62];
var oog7 = [71, 122, 62];
var oog8 = [71, 122, 62];
var mond = [71, 122, 62];
function setup() {
createCanvas(400, 400);
}
function draw() {
grid();
displayMousePosition();
noStroke();
fill(bovenbuiten);
quad(200, 40, 320, 100, 200, 160, 80, 100); //boven buiten
fill(linksbuiten);
quad(200, 160, 80, 100, 80, 240, 200, 300); //links buiten
fill(rechtsbuiten);
quad(200, 160, 200, 300, 320, 240, 320, 100); //rechts buiten
fill(bovenbinnen);
quad(200, 160, 120, 120, 200, 80, 280, 120); //boven binnen
fill(linksbinnen);
quad(200, 160, 120, 120, 120, 220, 200, 260); //links binnen
fill(rechtsbinnen);
quad(200, 160, 200, 260, 280, 220, 280, 120); //rechts binnen
fill(oog1)
quad(115, 140, 115, 150, 125, 155, 125, 145) //oog links Red
fill(oog3)
quad(125, 155, 125, 165, 135, 170, 135, 160) //oog links yellow
fill(oog2)
quad(115, 160, 115, 150, 125, 155, 125, 165) //oog links Orange 1
fill(oog4)
quad(135, 150, 135, 160, 125, 155, 125, 145) //oog links Orange 2
fill(oog5)
quad(200 -5, 180 -5, 200 -5, 200 -5, 180 -5, 190 -5, 180 -5, 170 -5) //oog rechts
fill(oog5)
quad(185, 170, 185, 180, 175, 175, 175, 165) //oog rechts Orange 1
fill(oog7)
quad(195, 185, 185, 180, 185, 190, 195, 195) //oog rechts Orange 2
fill(oog6)
quad(175, 175, 185, 180, 185, 190, 175, 185) //oog rechts Yellow
fill(oog8)
quad(195, 185, 185, 180, 185, 170, 195, 175) //oog rechts Red
fill(mond);
quad(
200 - 25,
255 - 25,
200 - 25,
235 - 25,
180 - 25,
225 - 25,
180 - 25,
245 - 25
);
}
function grid() {
background(200);
stroke(220);
strokeWeight(1);
for (let x = 0; x <= width; x += u) {
for (let y = 0; y <= height; y += u) {
line(x, 0, x, height);
line(0, y, width, y);
}
}
stroke("black");
}
function displayMousePosition() {
textFont("menlo");
textSize(14);
text("x:" + mouseX, 10, 20);
text("y:" + mouseY, 10, 40);
}
function mousePressed() {
isMagma = !isMagma;
if(isMagma === true){
bovenbuiten = [79, 5, 5];
linksbuiten = [52, 0, 0];
rechtsbuiten = [38, 2, 2];
bovenbinnen = [84, 16, 19];
linksbinnen = [39, 0, 2];
rechtsbinnen = [26, 1, 2];
oog1 = [204, 1, 1]; // links rood
oog2 = [253, 87, 0]; // links oranje
oog3 = [203,192, 93]; //links geel
oog4 = [253, 87, 0]; //links oranje
oog5 = [253, 87, 0]; // rechts oranje
oog6 = [203,192, 93]; //rechts geel
oog7 = [253, 87, 0]; // rechts oranje
oog8 = [204, 1, 1]; //rechts rood
mond = [39, 0, 2];
} else if (isMagma === false) {
bovenbuiten = [154, 209, 144];
linksbuiten = [110, 172, 97];
rechtsbuiten = [114, 150, 105];
bovenbinnen = [117, 190, 102];
linksbinnen = [96, 158, 85];
rechtsbinnen = [72, 117, 64];
oog1 = [71, 122, 62];
oog2 = [71, 122, 62];
oog3 = [71, 122, 62];
oog4 = [71, 122, 62];
oog5 = [71, 122, 62];
oog6 = [71, 122, 62];
oog7 = [71, 122, 62];
oog8 = [71, 122, 62];
mond = [71, 122, 62];
}
}