
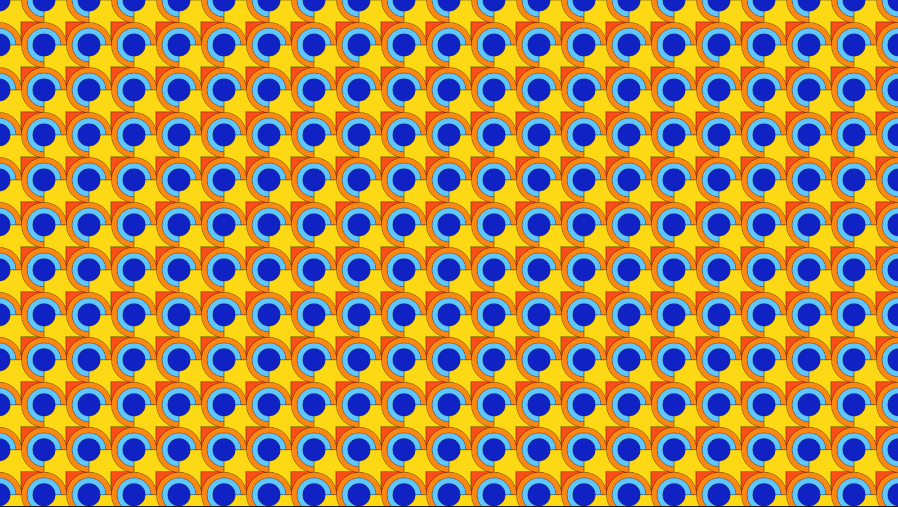
https://editor.p5js.org/SuperiorCrane1/sketches/89PU0UUa9
function setup( ){
createCanvas(800,450);
}
function draw( ){
background(255);
for(x=0;x<=width;x=x+40){
for(var y= 0;y<=height;y=y+40){
fill(252, 136, 20) // red
ellipse(x,y,40,40)
fill(94, 199, 255); // orange
ellipse(x,y,30,30);
fill(252, 217, 20); // black
rect(x,y,50,50);
strokeWeight(0.25)
fill(16, 34, 196); // yellow
ellipse(x,y,20,20)
fill(252, 78, 25)
rect(x+19.5,y+19.5,30,30)
}
}
}
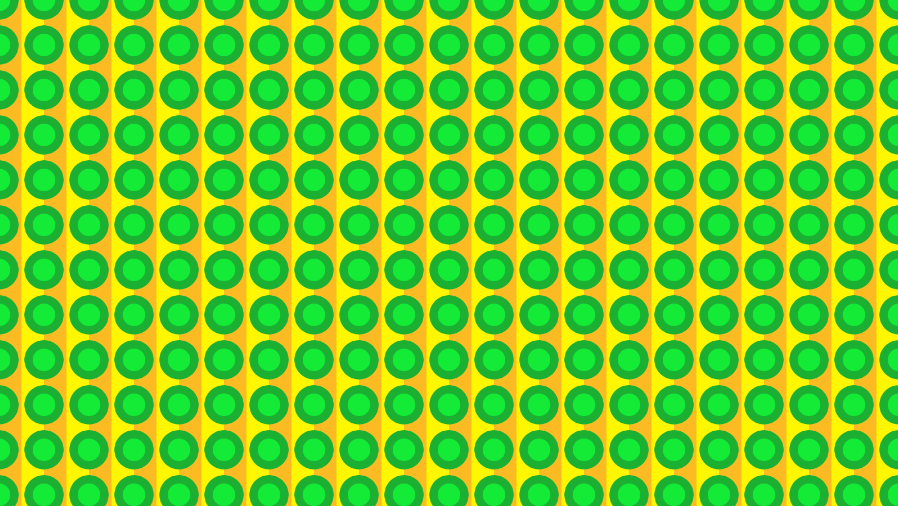
https://editor.p5js.org/SuperiorCrane1/sketches/sOzskuDsI
function setup( ){
createCanvas(800,450);
}
function draw( ){
background(255, 247, 0);
for(x=0;x<=width;x=x+40){
for(var y= 0;y<=height;y=y+40){
fill(252, 187, 35) // gold
rect(x,y,20,40)
fill(28, 176, 51); // green
ellipse(x,y,35,35);
strokeWeight(0)
fill(19, 235, 55); // lime
ellipse(x,y,20,20)
}
}
}
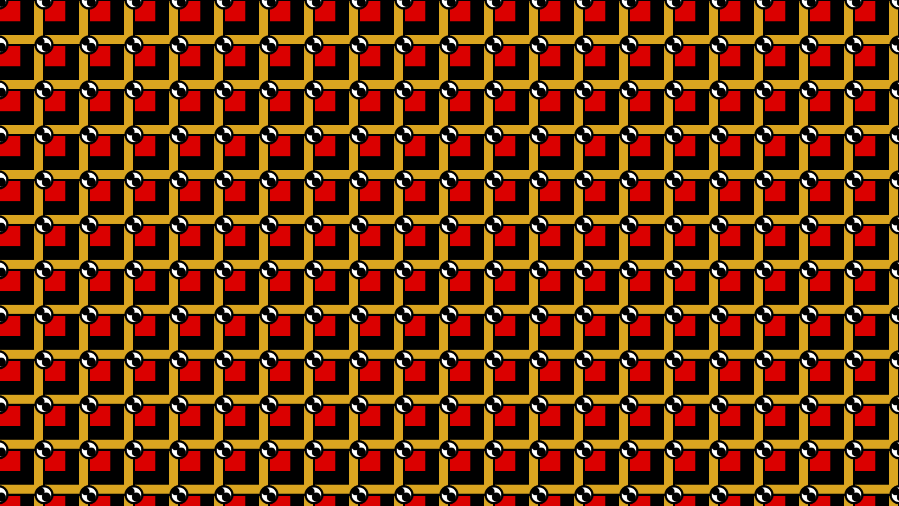
https://editor.p5js.org/SuperiorCrane1/sketches/kCC7ggKlw
function setup( ){
createCanvas(800,450);
}
function draw( ){
background(255);
for(x=0;x<=width;x=x+40){
for(var y= 0;y<=height;y=y+40){
fill(218,165,32) //gold
rect(x,y,40,40)
fill(0); // black
rect(x,y,30,30);
strokeWeight(2)
fill(219, 0, 0); //red
rect(x,y,20,20)
fill(255) //white
circle(x,y,15)
fill(0) //black
circle(x+2,y+2,6)
fill(0) //black
circle(x+-3,y-3,5)
}
}
}