van coderen naar teken!!! WAT???
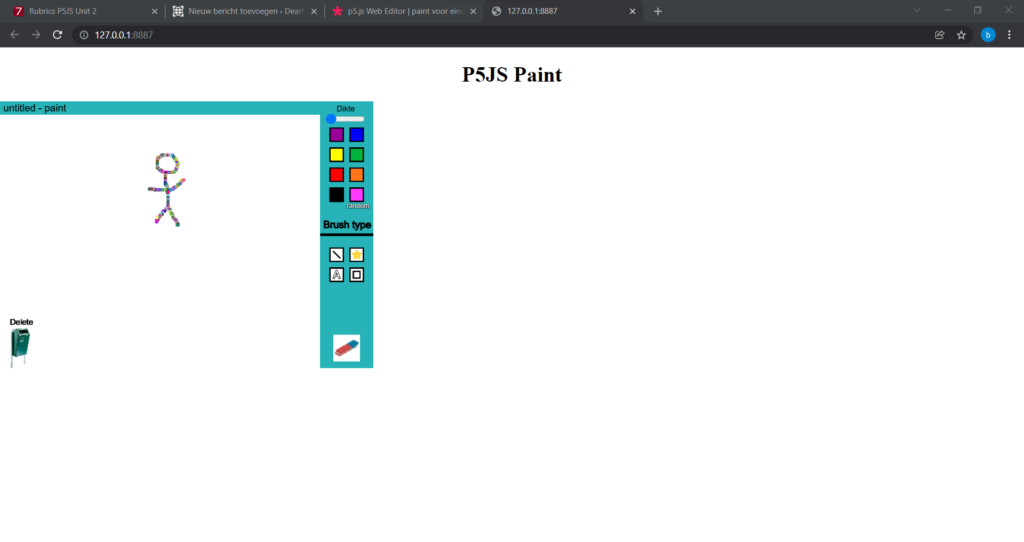
Als u onze sketch opent ziet u gelijk de kleuren van retro paint, onze bedoeling was om duidelijk te laten zien dat het paint is maar dan toch ook op een grappige en een meer hedendaags uiterlijk. Om deze writing story niet te lang te maken hebben wij besloten om in de code met comments aan te geven wat alles betekent en doet.

Natuurlijk is het standaard ding aan paint, als je op de muis klikt op het canvas begint het met tekenen. Wij hebben gekozen om 7 vaste kleuren toe te voegen aan onze paint omdat dit ons een mooi aantal leek. Vervolgens hebben wij ook gekozen om een random color kleur knop te maken omdat dit natuurlijk erg leuk is. Alle 8 deze kleuren zijn te bedienen met de cijfer 1 t/m 8 op het toetsenbord om het ook via het toetsenbord toegankelijk te maken om de kleuren aan te passen. Het begrip “complicated brushes” vond ik een beetje vaag, wat is nou moeilijk dus ik heb maar gekozen om 3 extra soorten brushes toe te voegen, sterren, de letter A en vierkanten. Ons design is eenvoudig en netjes maar alles is makkelijk te overzien. De plaatjes wouden wij een komisch effect meegeven daarom hebben wij niet gekozen voor een standaard gum en prullenbak, maar hebben wij gekozen voor een prullenbak die normaal op straat staat en een schoolgum. Dit vonden wij best leuk. Verder hebben wij geen bijzondere super bijzondere keuzes gemaakt, wij zijn wel erg trots op het eindresultaat, zie dit onder aan het bestand.
Na eindelijk te denken dat wij klaar waren kwamen wij nog iets tegen voor een 9, “Create a website to house your creation”, dit heeft een hoop tijd gekost maar het was wel leuk om uit te zoeken hoe eht moest. Uiteindelijk hebben we via chrome een local server gehost via de laptop en het mapje met “sketch.js” uit te voeren op deze website. Hieronder de screenshots als bewijs.


Voor als de p5js plugin niet werkt: fullscreen en met code
//hier benoemen wij alle variabelen die wij nodig hebben voor dit project
var prullenbakIMG;
var regenboog;
var gumIMG;
var regenboogIMG;
x = 0;
y = 0;
z = 0;
B = 10;
a = 1;
let slider;
var choice;
function setup() {
//hier word het canvas gemaakt en de achtergrond kleur
createCanvas(560, 400);
background(255, 255, 255);
//hier maak ik de slider aan en hoe groot die moet zijn, dit geeft de dikte van de lijn, de vierkant en de letter aan.
slider = createSlider(1, 100, a);
slider.position(485, 97);
slider.style('width', '60px');
//hier geef ik de variabelen een waarde, sommige foto's andere gewoon een nummer
prullenbakIMG = loadImage("prullenbak.jpg");
gumIMG = loadImage("gum.jpeg");
choice = 1
}
function draw() {
//de A moet blijven refreshen als waarde daarom staat het in function draw in plaats van setup
a = slider.value();
//het design voor de buitenkant van de paint
frameRate(60)
strokeWeight(0)
stroke(0)
fill(39, 179, 184,100)
rect(480,0,80,400)
rect(0,0,500,20)
fill(0)
textSize(15)
text('untitled - paint',5,15)
noFill()
//hier maken wij de vakjes aan voor alle functies
//prullenbak
stroke(0)
strokeWeight(2)
fill(255,255,255)
prullenbakIMG.resize(60,60)
image(prullenbakIMG,0,340)
fill(0)
textSize(12)
strokeWeight(0)
text('Delete', 15,335)
text('Dikte',505,15)
strokeWeight(4)
line(482,200,600,200)
textSize(15)
strokeWeight(1)
text('Brush type',485,190)
textSize(10)
fill(255)
text('random',520,160)
strokeWeight(2)
//paars
fill(153, 0, 153)
rect(495, 40, 20, 20)
//blauw
fill(0, 0, 255)
rect(525, 40, 20, 20)
//groen
fill(0, 179, 60)
rect(525, 70, 20, 20)
//geel
fill(255, 255, 0)
rect(495, 70, 20, 20)
//oranje
fill(255, 117, 26)
rect(525, 100, 20, 20)
//rood
fill(255, 0, 0)
rect(495, 100, 20, 20)
//zwart
fill(0)
rect(495, 130, 20, 20)
//random
fill(mouseX,mouseY,mouseX)
rect(525, 130, 20, 20)
//line
fill(255)
rect(495, 220, 20, 20)
strokeWeight(2)
line(500,225,510,235)
//star
strokeWeight(2)
fill(255)
rect(525, 220, 20, 20)
textSize(15)
text('',525,235)
//A
strokeWeight(2)
fill(255)
rect(495, 250, 20, 20)
textSize(15)
text('A',500,265)
//vierkant
strokeWeight(2)
fill(255)
rect(525, 250, 20, 20)
rect(530,255,10,10)
textSize(10)
strokeWeight(1)
//hier staat als je een bepaalde knop op je toetsenbord invult (1 t/m 8) dan krijgt het een kleur
//random
if (keyIsPressed && key == "1") {
x = random(255)
y = random(255)
z = random(255)
}
//paars
if (keyIsPressed && key == "2") {
x = 153
y = 0
z = 153
}
//blauw
if (keyIsPressed && key == "3") {
x = 0
y = 0
z = 255
}
//groen
if (keyIsPressed && key == "4") {
x = 0
y = 179
z = 60
}
//geel
if (keyIsPressed && key == "5") {
x = 255
y = 255
z = 0
}
//oranje
if (keyIsPressed && key == "6") {
x = 255
y = 117
z = 26
}
//rood
if (keyIsPressed && key == "7") {
x = 255
y = 0
z = 0
}
//zwart
if (keyIsPressed && key == "8") {
x = 0
y = 0
z = 0
}
//foto plaatsen in de sketch
//img gum
gumIMG.resize(40,40)
image(gumIMG,500,350)
}
//alle brushes hebben een waarde die wij choice hebben genoemd om elke brush uit elkaar te halen. Hier wordt gezorgd dat als deze waardes waar zijn dat je dan die brush gebruikt.
if(choice == 2){
if (mouseIsPressed){
textSize(a)
text('',mouseX,mouseY)
}
}
if(choice == 3){
if (mouseIsPressed){
stroke(x,y,z)
strokeWeight(1)
textSize(a)
text('A',mouseX,mouseY)
}
}
if(choice == 4){
if (mouseIsPressed){
noStroke()
strokeWeight(1)
fill(x,y,z)
rect(mouseX,mouseY,a,a)
}
}
//hier maken wij een nieuwe functie aan die je kan gebruiken als er een bepaald iets moet gebeuren, in dit geval mouseDragged.
function mouseDragged() {
//de slider waarde wordt doorgegeven
strokeWeight(a)
//alle brushes hebben een waarde die wij choice hebben genoemd om elke brush uit elkaar te halen. Hier wordt gezorgd dat als deze waardes waar zijn dat je dan die brush gebruikt.
if (mouseX <= 480 && choice==1) {
stroke(x, y, z)
line(mouseX, mouseY, pmouseX, pmouseY)
noFill()
}
if (mouseX <=480 && choice==2) {
textSize(a)
text('',mouseX,mouseY)
}
if (mouseX <=480 && choice==3) {
stroke(x,y,z)
strokeWeight(1)
textSize(a)
text('A',mouseX,mouseY)
}
if (mouseX <=480 && choice==4) {
noStroke()
strokeWeight(1)
fill(x,y,z)
rect(mouseX,mouseY,a,a)
}
}
//nu de function mousepressed, hierin betekent dat als het vakje wordt aangeklikt binnen bepaalde coördinaten dat het juiste ding wordt geselecteerd
function mousePressed() {
//line
if(mouseX>495&&mouseX<515&&mouseY>220&&mouseY<240) {
choice = 1
}
//ster
if(mouseX>525&&mouseX<545&&mouseY>220&&mouseY<240) {
choice = 2
}
//A
if(mouseX>495&&mouseX<515&&mouseY>250&&mouseY<270) {
choice = 3
}
//vierkant
if(mouseX>525&&mouseX<545&&mouseY>250&&mouseY<270) {
choice = 4
}
//de delete knop (de prullenbak)
//delete alles wat er op het canvas staat
if (mouseX > 0 && mouseX < 60 && mouseY > 340 && mouseY < 400) {
background(255, 255, 255)
x = 0
y = 0
z = 0
}
//alle kleuren krijgen hier hun waardes om de juiste kleur te tekenen als je erop klikt
//paars
else if (mouseX > 495 && mouseX < 515 && mouseY > 40 && mouseY < 60) {
x = 153
y = 0
z = 153
}
//blauw
else if (mouseX > 525 && mouseX < 545 && mouseY > 40 && mouseY < 60) {
x = 0
y = 0
z = 255
}
//groen
else if (mouseX > 525 && mouseX < 545 && mouseY > 70 && mouseY < 90) {
x = 0
y = 179
z = 60
}
//geel
else if (mouseX > 495 && mouseX < 515 && mouseY > 70 && mouseY < 90) {
x = 255
y = 255
z = 0
}
//oranje
else if (mouseX > 525 && mouseX < 545 && mouseY > 100 && mouseY < 120) {
x = 255
y = 117
z = 26
}
//rood
else if (mouseX > 495 && mouseX < 515 && mouseY > 100 && mouseY < 120) {
x = 255
y = 0
z = 0
}
//zwart
else if (mouseX > 495 && mouseX < 515 && mouseY > 130 && mouseY < 150) {
x = 0
y = 0
z = 0
}
//gum
else if (mouseX > 500 && mouseX < 540 && mouseY > 350 && mouseY < 390) {
x = 255
y = 255
z = 255
}
//random
else if (mouseX > 525 && mouseX < 545 && mouseY > 130 && mouseY < 150) {
x = random(255)
y = random(255)
z = random(255)
}
}