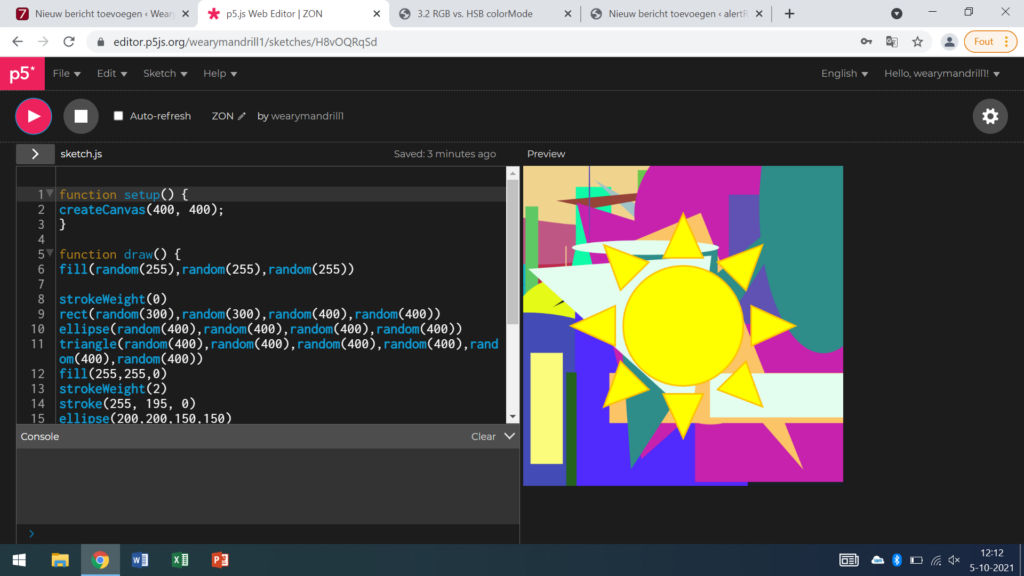
function setup() {
createCanvas(400, 400);
}
function draw() {
fill(random(255),random(255),random(255))
strokeWeight(0)
rect(random(300),random(300),random(400),random(400))
ellipse(random(400),random(400),random(400),random(400))
triangle(random(400),random(400),random(400),random(400),random(400),random(400))
fill(255,255,0)
strokeWeight(2)
stroke(255, 195, 0)
ellipse(200,200,150,150)
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle(243.083,120.425,298.994,98.994,278.438,155.378)
triangle(243.083,279.575,298.994,301.006,278.438,244.622)
triangle(156.917,120.425,101.006,98.994,121.562,155.378)
triangle(156.917,279.575,101.006,301.006,121.562,244.622)
}

Het is ons eindelijk gelukt om alle driehoeken goed te zetten met behulp van wiskunde. Het is afgerodn op drie decimalen dus het is niet 100% nauwkeurig maar het is goed genoeg. dit is onze schets die we hebben gebruikt voor onze berekeningen.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(0)
strokeWeight(1)
fill(255)
ellipse(200,200,280,280)
ellipse(200,200,105,85)
for (var i = 0; i < width; i += 10) {
rotate(PI)
stroke(0)
strokeWeight(1)
line(i, 0, i, height);
line(width, i, 0, i);
fill(255,255,0)
strokeWeight(0)
stroke(255, 195, 0)
ellipse(200,200,150,150)
//ez triang
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle(175,115,225,115,200,60)
//kut triang
triangle(243.083,120.425,298.994,98.994,278.438,155.378)
triangle(243.083,279.575,298.994,301.006,278.438,244.622)
triangle(156.917,120.425,101.006,98.994,121.562,155.378)
triangle(156.917,279.575,101.006,301.006,121.562,244.622)
}
fill(0)
ellipse(200,200,1,1)
}
