We hebben gisteren een begin gemaakt met unit 2. We zijn bij 1.5 nu, het meeste dat er behandeld werd snappen we al en hebben we al wel eens gebruikt dus we gaan er snel doorheen.
Lief dagboek
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
fill(252, 200, 63)
strokeWeight(5)
stroke(160,82,45)
ellipse(mouseX,mouseY,300,300)
stroke(139,69,19)
fill(160,82,45)
ellipse(mouseX-50,mouseY-30,50,50)
ellipse(mouseX+50,mouseY-30,50,80)
strokeWeight(25)
line(mouseX-80,mouseY+50,mouseX+80,mouseY+50)
strokeWeight(5)
line(mouseX-80,mouseY-70,mouseX-65,mouseY-80)
line(mouseX-65,mouseY-80,mouseX-20,mouseY-70)
line(mouseX+80,mouseY-95,mouseX+65,mouseY-105)
line(mouseX+65,mouseY-105,mouseX+20,mouseY-90)
}
Ik heb vandaag met alertrhino mijn emoji gemaakt.
Lief dagboek
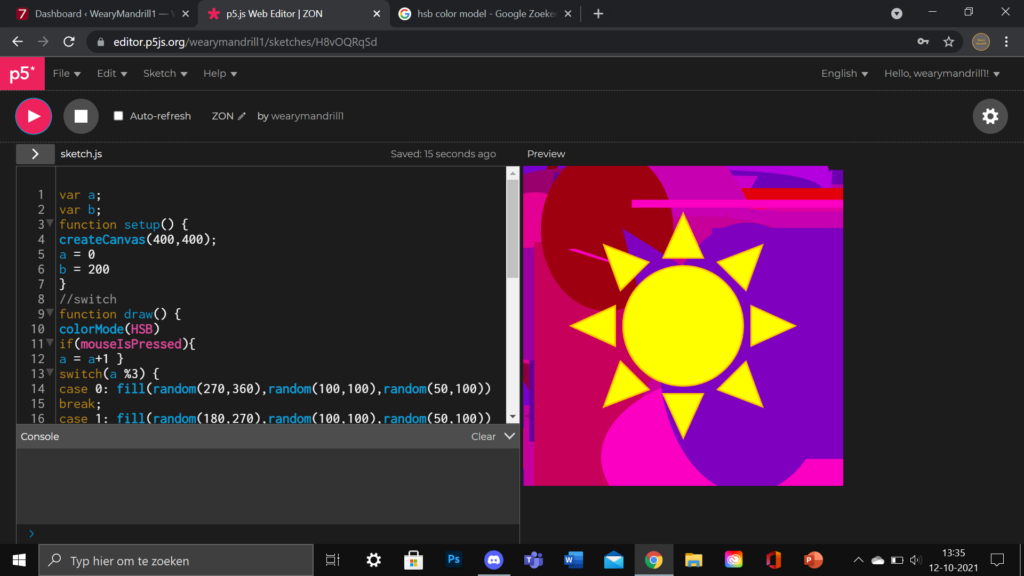
Vandaag hebben we onze album art afgemaakt.

var a;
var b;
function setup() {
createCanvas(400,400);
a = 0
b = 200
}
//switch
function draw() {
colorMode(HSB)
if(mouseIsPressed){
a = a+1 }
switch(a %3) {
case 0: fill(random(270,360),random(100,100),random(50,100))
break;
case 1: fill(random(180,270),random(100,100),random(50,100))
break;
case 2: fill(random(90,180),random(100,100),random(50,100))}
//figuren
strokeWeight(0)
rect(random(300),random(300),random(400),random(400))
ellipse(random(400),random(400),random(400),random(400))
triangle(random(400),random(400),random(400),random(400),random(400),random(400))
//kleuren zon
colorMode(RGB)
fill(255,255,0)
strokeWeight(2)
stroke(255, 195, 0)
//zon
ellipse(b,b,150,150)
triangle(175,115,225,115,b,60)
triangle(175,285,225,285,b,340)
triangle(285,175,285,225,340,b)
triangle(115,175,115,225,60,b)
triangle(243.083,120.425,298.994,98.994,278.438,155.378)
triangle(243.083,279.575,298.994,301.006,278.438,244.622)
triangle(156.917,120.425,101.006,98.994,121.562,155.378)
triangle(156.917,279.575,101.006,301.006,121.562,244.622)
}
Lief dagboek
function setup() {
createCanvas(400, 400);
}
function draw() {
fill(random(255),random(255),random(255))
strokeWeight(0)
rect(random(300),random(300),random(400),random(400))
ellipse(random(400),random(400),random(400),random(400))
triangle(random(400),random(400),random(400),random(400),random(400),random(400))
fill(255,255,0)
strokeWeight(2)
stroke(255, 195, 0)
ellipse(200,200,150,150)
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle(243.083,120.425,298.994,98.994,278.438,155.378)
triangle(243.083,279.575,298.994,301.006,278.438,244.622)
triangle(156.917,120.425,101.006,98.994,121.562,155.378)
triangle(156.917,279.575,101.006,301.006,121.562,244.622)
}

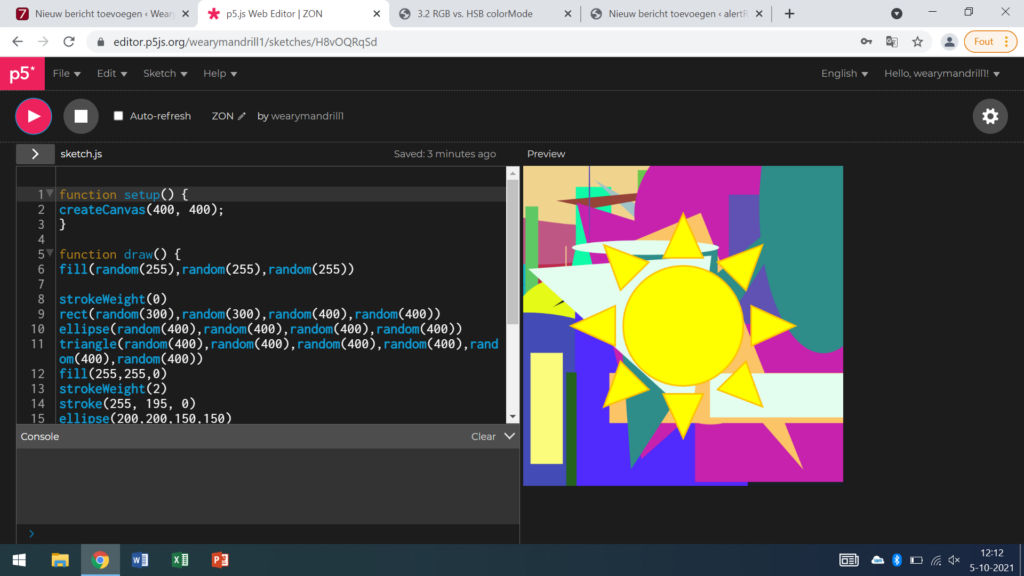
Het is ons eindelijk gelukt om alle driehoeken goed te zetten met behulp van wiskunde. Het is afgerodn op drie decimalen dus het is niet 100% nauwkeurig maar het is goed genoeg. dit is onze schets die we hebben gebruikt voor onze berekeningen.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(0)
strokeWeight(1)
fill(255)
ellipse(200,200,280,280)
ellipse(200,200,105,85)
for (var i = 0; i < width; i += 10) {
rotate(PI)
stroke(0)
strokeWeight(1)
line(i, 0, i, height);
line(width, i, 0, i);
fill(255,255,0)
strokeWeight(0)
stroke(255, 195, 0)
ellipse(200,200,150,150)
//ez triang
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle(175,115,225,115,200,60)
//kut triang
triangle(243.083,120.425,298.994,98.994,278.438,155.378)
triangle(243.083,279.575,298.994,301.006,278.438,244.622)
triangle(156.917,120.425,101.006,98.994,121.562,155.378)
triangle(156.917,279.575,101.006,301.006,121.562,244.622)
}
fill(0)
ellipse(200,200,1,1)
}
Lief dagboek
function setup() {
createCanvas(400, 400);
}
function draw() {
fill(random(255),random(255),random(255))
strokeWeight(0)
rect(random(300),random(300),random(400),random(400))
ellipse(random(400),random(400),random(400),random(400))
triangle(random(400),random(400),random(400),random(400),random(400),random(400))
fill(255,255,0)
strokeWeight(2)
stroke(255, 195, 0)
ellipse(200,200,150,150)
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle(250,120,300,100,280,150)
}
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
stroke(0)
strokeWeight(1)
fill(255)
ellipse(200,200,280,280)
ellipse(200,200,105,85)
for (var i = 0; i < width; i += 10) {
rotate(PI)
stroke(0)
strokeWeight(1)
line(i, 0, i, height);
line(width, i, 0, i);
fill(255,255,0)strokeWeight(0)
stroke(255, 195, 0)
ellipse(200,200,150,150)
triangle(175,115,225,115,200,60)
triangle(175,285,225,285,200,340)
triangle(285,175,285,225,340,200)
triangle(115,175,115,225,60,200)
triangle()
triangle(175,115,225,115,200,60)
rotate(QUARTER_PI)
}
fill(0)
ellipse(200,200,1,1)
}
Lief dagboek
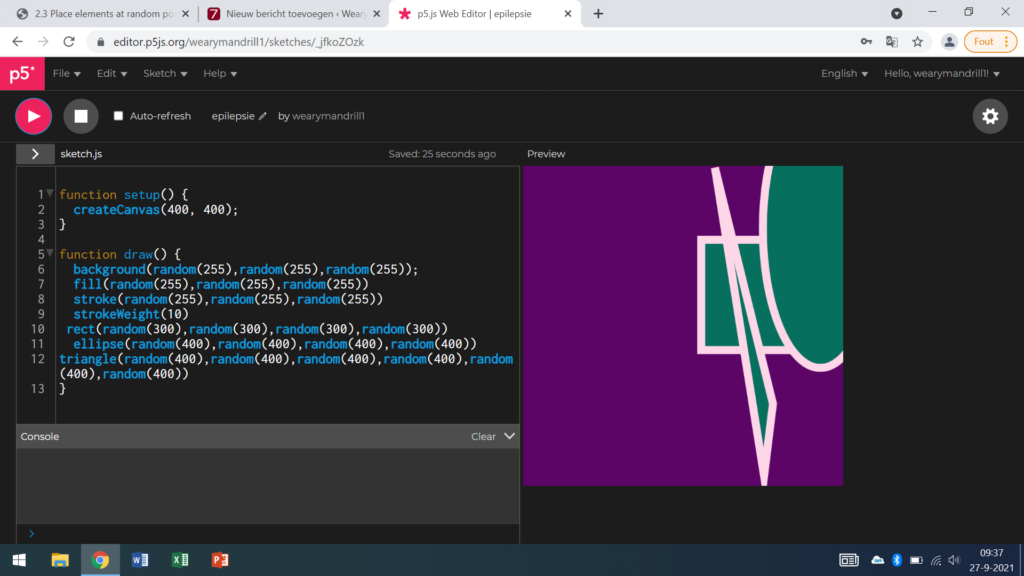
Alertrhino was er vandaaag niet dus ik heb in mn eentje geleerd hoe de function random werkt in p5js. Ik heb hiermee deze code gemaakt. Je kan het op de foto niet zien maar de achtergrond, de vormen en klueren veranderen constant, je krijgt er hoofdpijn van.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(random(255),random(255),random(255));
fill(random(255),random(255),random(255))
stroke(random(255),random(255),random(255))
strokeWeight(10)
rect(random(300),random(300),random(300),random(300))
ellipse(random(400),random(400),random(400),random(400))
triangle(random(400),random(400),random(400),random(400),random(400),random(400))
}

Lief Dagboek
Ik heb met alertrhino geleerd hoe je custom variables maakt en gebruikt. We hebben hiermee een gezicht gemaakt en variables gebruikt voor de ogen en mond.
Lief dagboek
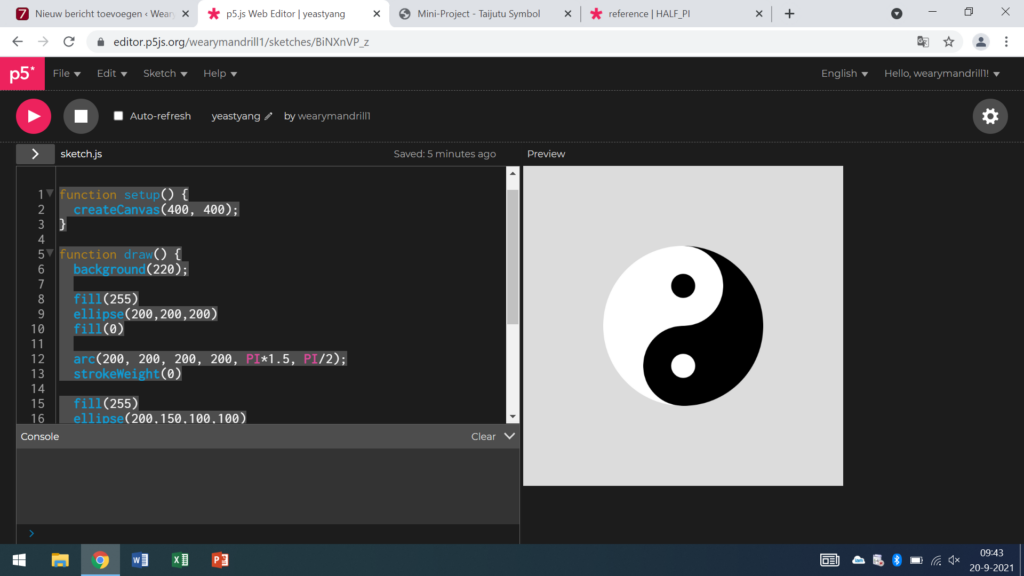
alertrhino en ik hebben een ying yang gemaakt in p5js, ik was de driver en dit is ons resultaat.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
fill(255)
ellipse(200,200,200)
fill(0)
arc(200, 200, 200, 200, PI*1.5, PI/2);
strokeWeight(0)
fill(255)
ellipse(200,150,100,100)
fill(0)
ellipse(200,150,30)
fill(0,0,0)
ellipse(200,250,100,100)
fill(255)
ellipse(200,250,30)

Lief dagboek
Ik heb mijn robot verbeterd met deze code.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(0, 160, 0);
rect(150,100,100,70)
rect(125,170,150,150)
ellipse(180,120,20,20)
ellipse(220,120,20,20)
line(180,150,220,150)
rect(150,320,30,70)
rect(220,320,30,70)
rect(95,200,30,150)
rect(275,50,30,150)
Lief dagboek
Eén van de opdrachten van 1.3 van p5js.
function setup() {
createCanvas(400, 400);
}
function draw() {
background(220);
rect(0,0,50,50)
rect(350,0,50,50)
rect(0,350,50,50)
rect(350,350,50,50)
rect(150,150,50,50)
rect(150,200,50,50)
rect(200,150,50,50)
rect(200,200,50,50)
ellipse(25,25,50,50)
ellipse(375,25,50,50)
ellipse(25,375,50,50)
ellipse(375,375,50,50)
