In V5 en V6 gaan we van start met P5JS. Ik heb een hele lessenserie gescoord in New York die precies past op wat wij hier nodig hebben. De lessen zijn gericht op ontdekken en niet op nakauwen. Jarenlang uitgeprobeerd. En ik kreeg extra tips voor de docent die jou goed gaan uitkomen 😉
Wat kun je met P5JS?
P5JS Projectleider Qianqian Ye, check hun website voor fun: http://www.qianqian-ye.com
URL Overzicht
| Wat | Waar |
| Introduction to Computational Media with p5.js. Deze methode is nog vrij nieuw maar nu al verouderd. De Oude Versie, dus. | https://nycdoe-cs4all.github.io/index.html |
| De “nieuwe versie”van dezelfde methode, “on gitbook”. De grootstste fouten zijn eruit gehaald maar het blijft een voor-de-docent-methode. | https://cs4all-icm.gitbook.io/introduction-to-computational-media-curriculum/ |
| Nederlandse methode p5js in aanbouw. Wachtwoord: juichen | https://p5js.nl/ |
| P5 Reference. Opzoeken is hier | http://p5js.org/reference |
| p5js web editor. Hier kun je simpel zelf editen. Maak een account met je school email of je google account. | https://editor.p5js.org/ |
| Openprocessing. Hier staan voorbeelden voorbeelden en voorbeelden. ALs je een account maakt kun je hier even goed aan de slag als in de p5js editor. Wobbly Swarm example | https://openprocessing.org/ |
| youtube playlist p5js The Coding Train | https://youtube.com/playlist?list=PLRqwX-V7Uu6Zy51Q-x9tMWIv9cueOFTFA |
| P5 Notebook. Kruising van een web pagina met tekst en een code / test omgeving. Je krijgt van mij .pyndb bestanden en die kun je hier openen. Soort van tutorial met feedback. | https://p5-notebook.vercel.app/ |
| * P5JS Cheat Sheet Beginners * p5JS Cheat Sheet Artistst | https://bmoren.github.io/p5js-cheat-sheet/ https://drafff.art/p5js-cheatsheet-forartists/ |
| Sysbas / HKU P5JS Cursus | https://csd.hku.nl/sysbas/javascript/syllabus/javascript/p5js |
| Blueprint CS4ALL New York – Docenten Informatie New Yorkse methode | https://blueprint.cs4all.nyc/ |
| TISCH school of arts github | https://github.com/ITPNYU |
| CS4ALL Peblio | https://demo.peblio.co/profile/CS4ALL |
| Peblio TeachCS P5JS High School | https://demo.peblio.co/profile/TeachCS/folder/rJ90RQd5L |
Hier gaan we 2 dingen leren: de basis van het programmeren. Die iedereen moet kunnen. En we gaan een beetje specialiseren. Er zijn 2 richtingen. Je moet straks kiezen. Je moet weten waar je voor kiest. En je moet een klein werkstukje maken. Zelf zelf.
Wat is p5JS / Processing?
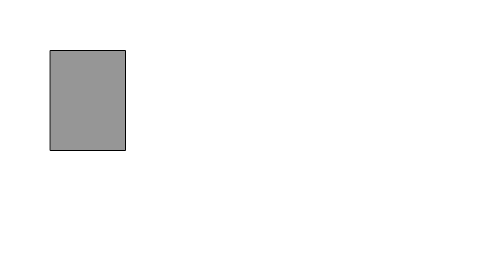
Zo simpel is Processing. Het is een variant van Javascript, p5js heet deze taal eigenlijk.
// Dit is de code
// http://learningprocessing.com/examples/chp01/example-01-01-stroke-fill
// Example 1-1: stroke and fill
size(480, 270);
background(255);
stroke(0);
fill(150);
rect(50, 50, 75, 100);

Maak een account op https://editor.p5js.org/
- Van de docent ontvang je een idiote nickname. Net als Eloquent Architect 161. Die ga je gebruiken, verplicht.
- Gebruik je school-email adres bij de registratie
- Als avatar zet je een zinloos plaatje maar geen foto
- Geen echte namen, geen plaatsnamen, geen namen van de school (!), klasgenoten, docenten, niks niet.
Introduction to Computational Media with p5.js
Introduction to Computational Media with p5.js
Dit is de online methode die we gebruiken. Elke les is gemaakt voor 45′ dus dat komt mooi uit. De blokken ‘LA’ zijn telkens 5 lessen x 45 minuten, dus dat is ook 5 lessen bij ons maar dan in anderhalve, bijna 2 weken.