- 3×45′ les = 1 week
- Je leert het waarom en hoe van een brand identity.
- Je maakt meerdere concepten op basis van je huidige nickname/identity (die hou je dus gewoon)
- Je maakt een afgewogen keuze om mee door te gaan
Waarom jezelf stylen?
Het is gewoon veel makkelijker je verhaal te verkopen als je zelf weet wie je bent. Je identiteit. En die draag je dus uit. Eerst over mezelf dan.

nep * nep.
Eloquent Architect verhult zich achter deze oude praatgraag. “The Architect” uit The Matrix is de architect van deze virtuele wereld.
Het Airy Bubbles 7 concept is zowel onze online presence als onze fake identiteit. De naam past in het rijtje Mavo 4, Havo 5, VWO 6 , Airy Bubbles 7. Een verhulde parodie op het Nederlandse onderwijs zelf.

Start met je nickname
Ik kan wel heel goed opschrijven wat jij moet doen, maar in deze eerste opdracht ga je eerst even lekker in de spiegel kijken. Je gaat door met je huidige nickname. Die kan je vertalen en uitleggen op de manier die jij wilt. Maar je kan m niet meer veranderen. Je nickname is vanaf nu je brand (merk).
Opdracht 1. Bronnen over brand identity
We hebben 1 video en 2 webpagina’s.
Leesvoer
- https://en.99designs.nl/blog/logo-branding/how-to-design-logo/ Paragraaf 1 & 2.
- https://en.99designs.nl/blog/tips/brand-identity/ t/m shape
Eigen Bronnen
We leiden je niet op tot naprater. Zoek zelf minstens 1 bron in tekst en 1 video-bron over branding.
Opdracht 2: Concept Ontwikkeling
Maak minstens 3 concepten voor je branding van je nickname met minstens de volgende onderdelen. Probeer verschillende gevoel / stijl / emotie af te beelden in andere kleurenpalet/lettertypes.
- naam
- gevoel / emotie / stijl
- moodboard
- kleurenpalet
- lettertype
- naam getypt in de juiste voorgrond- en achtergrondkleur
- NB: (nog) geen logo
Aanbevolen is te werken in Illustrator. Geen Illustrator (Chromebook / iPad) probeer dan Google Drive Tekening.
Opdracht 3. Keuze Concept Brand
Vraag tenminste 2 klasgenoten en twee personen buiten de school om advies. Leg ze je 3 concepten voor. Noteer van elke persoon de reactie op elk concept. Onderscheid plus- en minpunten. Maak zelf ook deze analyse in plus- en minpunten.
Nu heb je 5 meningen over 3 ontwerpen. Sommige minpunten zijn best weg te werken. Sommige pluspunten kun je ook overzetten naar een ander concept.
Kom nu met je final oordeel. Maak je concept af tot in de puntjes.
Als je werkt met Illustrator, maak dan een artboard exact op maat en exporteer de juiste PNG afbeeldingen.
Voorbeelden van concepten
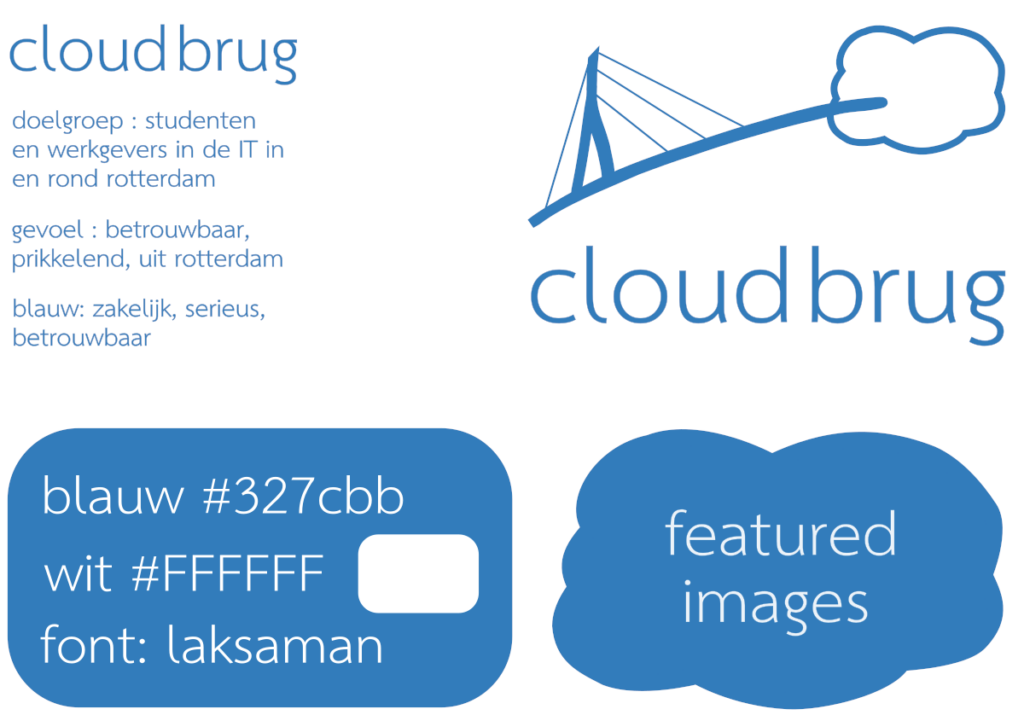
Ik ben gameverslaafd
Concept voor een website voor gameverslaafde klasgenoten.

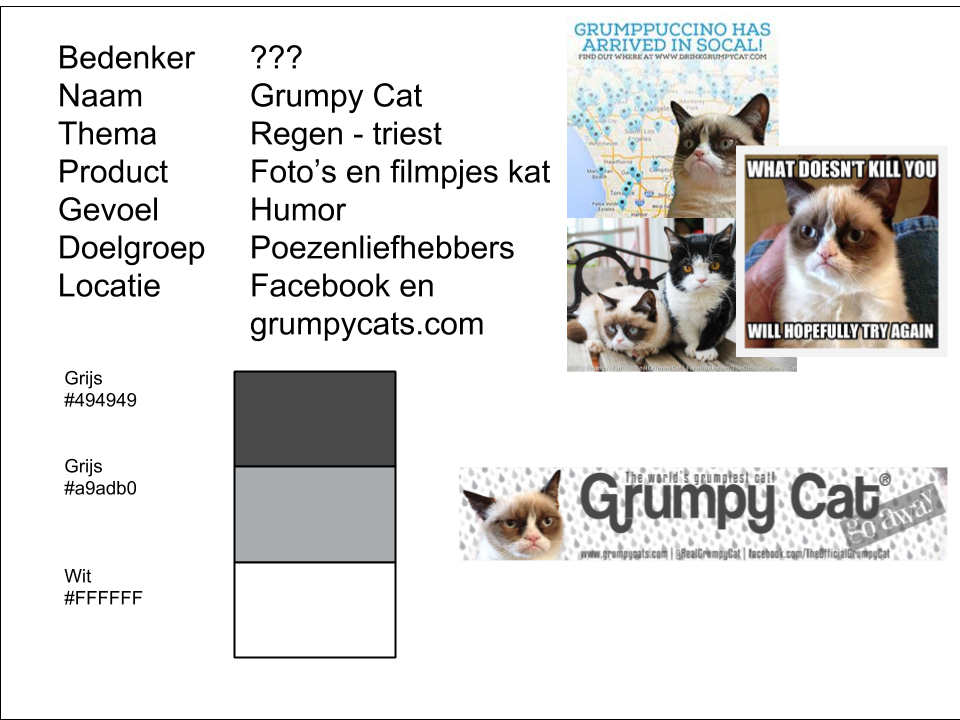
Sombere cat
Dit is een bestaande website die ik gebruikt heb om een voorbeeld concept te maken.


Dit is een strak concept met een geweldig logo.
Het voornaamste probleem was dat er geen 2e tekstkleur was die je voor hyperlinks kunt gebruiken. Onderstrepen van hyperlinks is dan het enige en dat is te weinig herkenbaar, blijkt.
Het Ontwerp Proces
Bovenstaande concepten tonen alleen een resultaat. Maar het gaat om het proces. Diverse alternatieven ontwikkelen en dan een keuze maken. Voor die keuze gebruik je je theorie kennis.
In deze galerij een serie afbeeldingen gemaakt op 1 avond waarin dit concept is ontwikkeld voor een psycholoog.
Het gaat bij deze alternatieven om de combinatie hoofdkleur – steunkleur. Nadat de grijs-oranje versie is gekozen, de site gebouwd en afgerekend is de psycholoog toch iets anders gaan doen en is de boel weer gecancelled. Mooi concept, veel van geleerd, alles voor niets 😉























Buiten het boekje
Oplossingen met lef, net buiten de comfort zone.