Op het moment van schrijven zijn we 4 maanden op weg na de start met een nieuwe docent en een nieuwe manier van werken. De leerlingen hebben aan het begin van het schooljaar in de roadmap opdracht al gekozen voor front-end of back-end. Dit zijn de twee hoofdrichtingen van web development. Het web, het uitgelezen terrein voor het lesprogramma. De drie hoofddoelen die ik heb kunnen we hier afwerken: hoe werkt een computer, hoe werkt het internet en hoe werkt een programma.
Roadmap, leerlijnen, rubcrics en domeinen
We gaan onze lesmethode de komende jaren opbouwen via dit webplatform op airybubbles7.nl: anonieme digitale self van een school ergens.
De basis ligt in de roadmaps die komen uit de IT-industrie zelf. Deze komen dus niet uit het wetenschappelijk domein waar de officiële eindtermen van zijn afgeleid. Wij zullen een aantal stappen nodig hebben om deze eindtermen netjes af te tikken. In dit artikel leg ik uit hoe dit in zijn werk gaat.
De back-end roadmap
Als voorbeeld nemen we de back-end roadmap. Deze is gemaakt door actuele developers en wordt door hen onderhouden op https://roadmap.sh/. De gele blokjes moet je allemaal via de blauwe lijn aflopen. Bij elk geel blokje heb je 1 of meerdere beige blokjes die worden aanbevolen of nodig zijn om die kennis te omvatten.

Leerlijnen afgeleid uit de roadmap
Een leerlijn is een door mij samengestelde serie opdrachten waLaarmee je een stik van de roadmap afloopt. In het voorbeeld nemen de de PHP/Mysql leerlijn. Hierin zien we: Korte intro / herhaling HTML, Uploaden naar de server (what is hosting), Learn a Language (PHP) en Relational Databases (MySQL=Mariadb).
De opdrachten in de leerlijn zijn van diverse oorsprong. De basis-opdrachten maak ik meestal zelf. Ik weet wat je nodig hebt om snel op gang te komen. Dan gebruiken we youtube-tutorials van iemand die dat veel beter kan dan ik. Dat is overtypen geblazen. Daarna doen we oefeningen via een online platform dat daarin specialiseert. Daarna doen we een korte eindopdracht die vooral inzicht moet geven in de architectuur van server-side scripting met database-backend.
Basiskennis van het vakgebied
Pas na deze cursus heb je hopelijk genoeg basis om überhaupt naar de eindtermen te gaan kijken. Het is een kwestie van investeren in inhoud. Met voldoende kennis op zak heeft het pas zin om dan later te gaan kijken naar domein E: architectuur. Pas na de eerste kennismaking met server-side scripting met database back-end kijken we naar het totaalplaatje. Dan zien we ook de plaats van security in dit geheel. Met de basis van de roadmap op zak is de eindterm geen abstracte trucendoos maar een verduidelijking van wat we aan het doen zijn.
Om dit domein af te sluiten komen er gewoon specifieke opdrachten, maar voor leerlingen van een andere roadmap zal die opdracht er anders uit komen te zien. Om dit principe te illustreren pakken we B1/Algoritmen uit B Grondslagen
Het invullen van B1 / Algoritmen voor front- en backend
Algoritmen is typisch zo’n abstract onderwerp dat een docent of een methode af zal tikken via het meest voor de hand liggende algoritme dat een programmeur kent: sorteer-algoritmes. Vervolgens zie je 4-havo leerlingen stoeien met een uitleg van twee sorteer algoritmes. In de praktijk heb je hier niets aan, want je programmeertaal heeft array_sort() aan boord en welke implementatie zij gebruiken zal je werkelijk niet boeien. De leerlingen doen een simpele versie van een theoretische exercitie. Ik probeer dat anders aan te pakken.
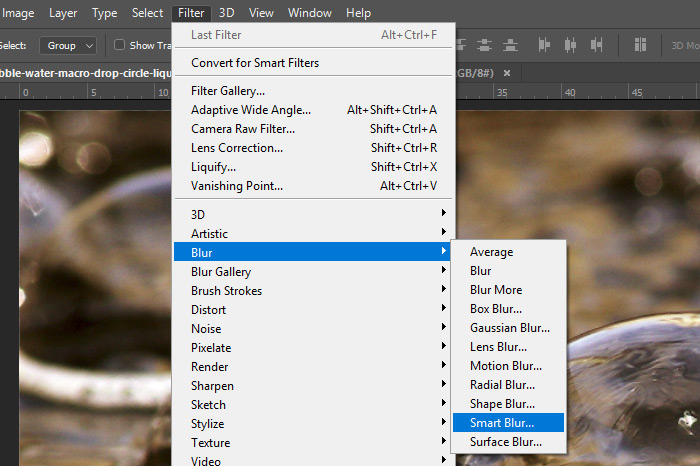
Voor front-end zou je kunnen kijken naar de diverse filters die in Photoshop worden aangeboden. Ga eens kijken hoe die werken. Vergelijk drie blur-filters, waaronder Gaussian blur. Dat zou een goede opdracht zijn om op deze roadmap naar Algoritmes te kijken.

Of wat dacht je van: Vergelijk drie file formats op compressie, snelheid en kwaliteit (jpg/png/webp). Typisch iets waar een front-ender mee te maken krijgt. Een leerling met specifieke belangstelling voor audio (omdat die naar het conservatorium wil) doet een variant met audio-formaten. Kortom: met voldoende basis aan boord zijn theoretische concepten prima in te vullen in een relevante context.
Hoe beoordeel je het dan?
Voor de beoordeling van opdrachten gebruiken we de combinatie van rubrics en zelf-beoordeling. Met de rubrics in de hand schrijft de leerling op zijn anonieme account op deze site zelf zijn beoordeling. Een aantal leerlingen moet daarbij strenger gecontroleerd worden. In de praktijk zie je dat ze zichzelf best kritisch durven te benaderen en doorgaans gewoon eerlijke cijfers geven.
Basisopdrachten en afsluitende opdrachten
De rubrics en opdrachten die wij tot nu toe hebben gedaan zijn vooral basisopdrachten in de roadmap. Later in het curriculum, als we de eindtermen willen gaan afsluiten, moeten we daarvoor een specifieke rubrics maken. Hoe dichter je bij de eindterm komt, hoe beter je beoordeling.
Agile
Helaas is het in de ontwikkeling van lesmateriaal en het curriculum niet mogelijk op voorhand te zeggen hoe het proces verloopt. Je kunt het tevoren allemaal wel zo bedenken, maar in de praktijk werkt het heel anders. Ik ga niets roepen over mijn voorgangers of over collega’s in het vak, maar in de praktijk kan een methode of docent zodanig hulpen geven dat je een onderdeel afrondt waarbij de leerling denkt: “oh nu heb ik het af, ik heb het gedaan, maar ik snap er nog steeds niets van.” Zo’n blauwdruk-methode, daar geloof ik gewoon niet in.
Daarom bouwen wij vanaf de basis een eigen methode op en hebben wij meerdere nieuwe versies per jaar nodig van de documenten die naar Zoetermeer moeten. In september stuurden we veel Blender en nu werd het toch anders. Dat is de realiteit en de onzekerheid waar wij mee leven.
Hier overheerst het vertrouwen dat er over 2-3 jaar een dikke stapel opdrachten ligt, opgebouwd uit roadmaps, elk met afsluitende opdrachten voor de eindtermen en met bijbehorende rubrics die ook online ter plekke zijn zelf-beoordeeld door de leerlingen.
Eloquent Architect, docent Airybubbles7.nl, januari 2021