Je weet al hoe je de link naar de editor moet plaatsen. Maar dat is niet de opdracht. De sketch (de draaiende code) moet in je site worden gemonteerd.
De Makkelijke Manier (peacefullard4 style)
Deze leerling attendeerde mij erop dat de normale embed code van de P5JS editor het zou moeten doen. In WordPress werkt het niet, WP eet je code op. Maar notepad++ doet dat niet… Dus het werkt.

- Je bent natuurlijk al ingelogd in de P5JS editor en je hebt gesaved. En een goede naam gekozen.
- In het
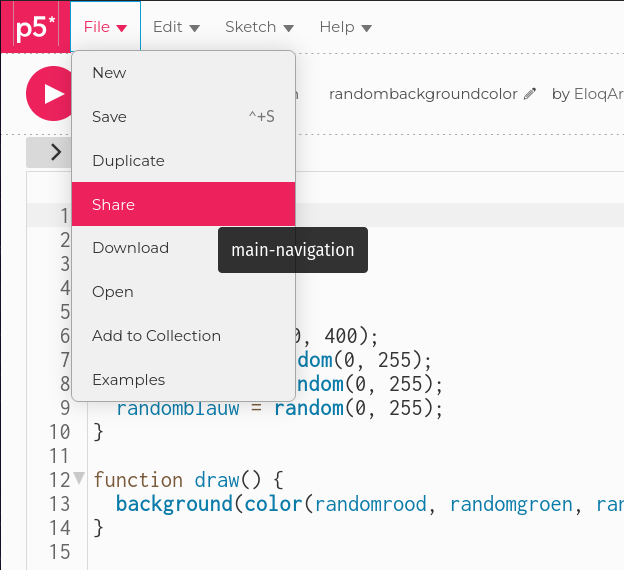
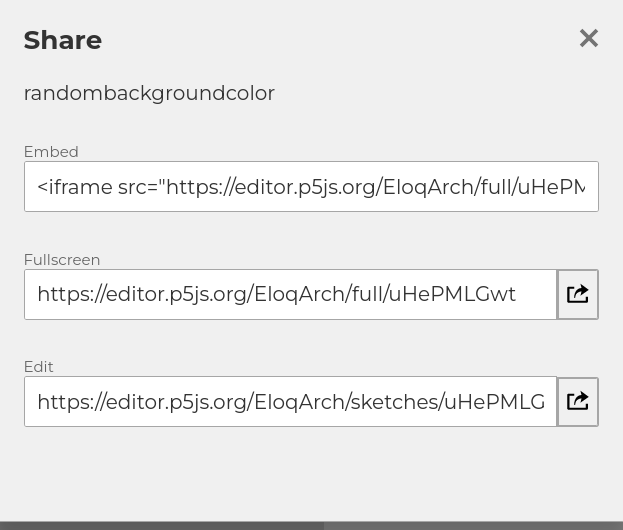
Menu -> File -> Share

- De Embed Code moet je hebben.
- Zorg dat deze iframe netjes op de juiste plek in je body staat.
<iframe src="https://editor.p5js.org/EloqArch/full/uHePMLGwt"></iframe>Size Problemen
Is het vakje te klein, voeg dan in de iframe code toe: width=400 height=400. Volg de afmetingen van je sketch en wat extra voor de height ivm die extra balk.
De Moeilijke Manier (pro style)

- Maak in windows verkenner een map in je map website, voor elke sketch eentje. Bijv.
yinyang. NB: geen spaties, maffe & tekens, geen gedoe want dat leidt tot fouten. - Uit de editor kopieer je alle 3 de files over. Kopieer telkens de code in
index.html,sketch.jsenstyle.cssover in notepad++ en sla ze elk op met de juiste naam in de mapyinyang. - Je wilt nu in de browser de code testen maar dat werkt niet altijd…. Dat betekent: eerst uploaden. En dat moet sowieso. Volg tips voor uploaden. Je vindt je site op https://blub.airybubbles7.nl/~username
- Bekijk het voorbeeld op https://blub.airybubbles7.nl/~eloqarch/yinyang/
- Als ie het doet, zie je dat de vormgeving van je site naar z’n malle is. Neem de essentiële codes over uit
index.htmlnaar je eigen ontwerp. De oudeindex.htmlnoem je gewoonoude.html
Je Sketch opnemen in een pagina met jouw ontwerp
Om het echt goed te krijgen moeten je pagina’s met je ontwerpen hetzelfde ontwerp hebben als de rest van je site. Je had zelf ook een index.html of template gemaakt. En een eigen style.css. Die gaan we nu eerst pakken en dan hangen we de sketch er later in.
- In de index.html moet je de <head> sectie voorzien van deze 3 regels – (voor collide2d of andere extra libraries komt daar dus nog een regel bij)
<!-- 3 regels in de head voor P5 nodig -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/p5.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/addons/p5.dom.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/p5.js/0.7.2/addons/p5.sound.min.js"></script>
<!-- einde p5 head regels, check die ene in de body --> Ook de <body> sectie van index.html moet een regeltje, namelijk, je moet wel je sketch erin zetten.
<script src="sketch.js"></script>Afwerking
Kan zomaar zijn dat je ontwerp niet werkt. Verwijst je eigen style.css wel naar een werkende URL? Of de URL aanpassen, of een kopietje weer in een map css stoppen. Dat is hier het geval. Upload je die map dan ook naar de server.
<link rel='stylesheet' href='css/style.css' type='text/css' media='all' />Eindresultaat
Het ziet er nog steeds niet uit en het ding heeft geen menu, maar iedereen die het beter heeft dan ik, is goed bezig.