function mousePressed() {}
De function mousePressed wordt in P5js vanzelf aangeroepen als je de muis klikt. En ook precies 1x. mousePressed is daarom niet geschikt om te slepen / ingedrukt te houden en dan te tekenen. Het is wel geschikt als je 1x op een button wilt drukken en geen 2x, want dan zou de button uit gaan.
mouseIsPressed
mouseIsPressed is een systeem variabele – die P5js dus voor je bijhoudt – die aangeeft of de muis op dit moment is ingedrukt. De waarde is dus true of false. Je gebruikt mouseIsPressed typisch in de draw() om te zien of je nu moet gaan tekenen.
Resultaat

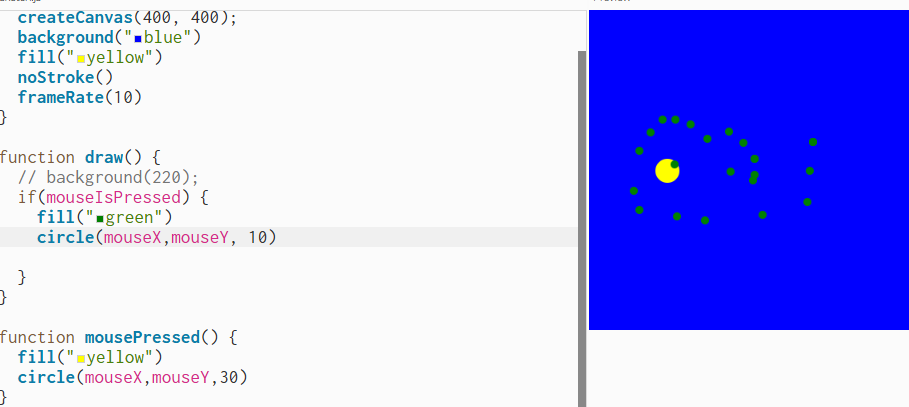
function draw() {
if(mouseIsPressed) {
fill("green")
circle(mouseX,mouseY, 10)
}function mousePressed() {
fill("yellow")
circle(mouseX,mouseY,30)
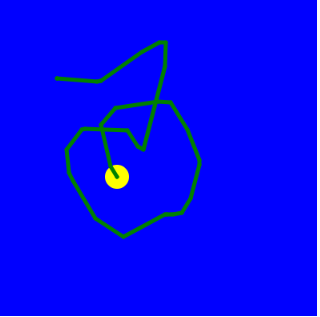
}Met mousePressed() wordt het helemaal niks. In elke loop van de draw wordt er inderdaad een cirkel gezet, maar die staat al gauw op flinke afstand van de vorige cirkel. Zo krijg je geen gesloten lijn.
Met pmouseX en pmouseY kunnen we dat verbeteren.
Verbeter je tekenwerk met een lijn
Je ziet dat de mouseIsPressed wat losse cirkels geeft. De afstand is te groot. We gaan dus een nieuwe truuk doen:
- pmouseX : de vorige positie van mouseX
- pmouseY: de vorige positie van mouseY
Met “de vorige positie” bedoelen we: die in het vorige frame. In de vorige draw(). En daarom sluit het wel goed aan als je het zo doet:

function draw() {
if(mouseIsPressed) {
stroke("green")
strokeWeight(5)
line(pmouseX,pmouseY, mouseX,mouseY)
}
}Door een lijn te trekken van de vorige positie van de muis – in het vorige frame – naar de huidige positie – en dat herhalen we elk frame, krijgen we een gesloten lijn.