Dit is een oud idee dat vandaag ineens op de frontpage staat

De leukste site over de beurs is natuurlijk Beursgorilla.nl met in de hoofdrol: Gorilla Jacko. Zijn maandelijks advies verslaat de AEX index en menig professioneel adviseur. Let’s get inspired!
Missie: Cryptodonkey
Met een team van 3-5 front- en back-enders bouw je een web app in PHP / HTML die dagelijks advies geeft over de te kopen en verkopen crypto’s. Daarvoor maak je gebruik van de gratis API van Coingecko. Je hebt twee blokken van 5 weken de tijd.
- Je begint met € 1.000.- fictief tegoed.
- Op één of andere manier laat je een aantal transacties uitvoeren op een dag. Je moet loten (random) op aankoop / verkoop van je coins. Dit noemen we de toss.
- Let op: je mag geen crypto’s verkopen die je niet hebt. Dit is dan jouw ‘advies’ en je speelt het zelf dus mee met je portefeuille.
- Je houdt bij welke transacties je doet en wat de waarde is van elke crypto op het moment van transactie en wat de waarde van de portefeuille op dat moment is.
- Je kunt de aansturing van de dagelijkse toss handmatig doen of via een cron-entry. Hoe? In beide gevallen heb je een PHP pagina nodig die het voor je fixt.
- Coingecko heeft een aanbod van 6000 coins. Dat gaan we niet doen. Je maakt een selectie uit de +- 20 crypto’s die bij https://newsbit.nl/uitleg/crypto/ worden toegelicht. Alleen als je een expert aan boord heeft die het verschil tussen polkadot en cardano uit kan leggen, mag je kiezen uit alle munten van coingecko. Lees dan bijvoorbeeld eerst dit.
- Zijn het er 5, zijn het er 10, zijn het er 20, je ziet maar.
- Van elke coin in je portefeuille verdiep je je in de ins- en outs. Let op: je kunt je makkelijker verdiepen in 5 dan in 50.
- Het is essentieel geen extra’s te maken voordat je de core functionaliteit aan de gang hebt. KISS: Keep It Simple Stupid. Je hebt maar zoveel uur (les/vrije tijd) in de week en die gaat zo op.
Tijdsblok 1 (week 1-5)
- Je maakt een fatsoenlijke branding en die werk je uit. Maak webruimte aan voor je gekozen branding op jouwbranding.airybubbles7.nl via je docent.
- Je verantwoordt je keuze voor de coins en als je het goed dit matcht dit met je branding. Gebruik dit overzicht van coins of beter nog, deze.
- Je maakt een overzicht van de benodigde functies en dit leidt tot een aantal te ontwerpen schermen (design van webpagina’s = photoshop / XD).
- De benodigde pagina’s heb je gerangschikt in een sitemap (blokjes met pijltjes van waar naar waar de flow is) Gebruik draw.io.
- Met de benodigde functies maak je ook een ER-diagram (draw.io) en een datamodel (tabellen in adminer)
- Ervaren ontwikkelaars met credibility in een taal anders dan PHP mogen deze gebruiken.
- Je mag fixed data (de statische gegevens van de crypto’s) gewoon via adminer inkloppen.
- Het is handig vanaf het moment dat je toss werkt, deze alvast laten lopen zodat je data verzamelt.
- Voor de toss ontwerp je een algoritme op basis van een STD * state transition diagram. Denk: hold / sell / buy. Maar hoe dan?
- Hou elke week je persoonlijk / team scrapbook bij.
- Taakverdeling: geen strikte scheiding front/backend. Leer over de rand van je hok te kijken. Werk samen, niet apart.
- Geef een demo voor de tussenbeoordeling
Tijdsblok 2 (week 6-10)
- De ontworpen schermen zijn omgezet in static HTML versies die de sitemap realiseren.
- Er zijn dynamische webpagina’s die de database gebruiken (lezen en schrijven) en die live data van coingecko kunnen opzoeken via de api
- De static HTML versies zijn gebruikt als schil om werkende dynamische code die al werkte voordat het toffe design erop zat. Denk CSS.
- De toss met alles moet minstens 7 dagen werkend hebben gedraaid voorafgaand aan de eind-presentatie. Zodat je ook iets hebt om te laten zien. Tip: gebruik een aparte test-database en live-database.
Relevante info voor docenten
- Domein: Architectuur
- Domein: algoritme
- Domein: programmeren
- Domein: TBD
- Domein: User Interface
Beleggings Advies Disclaimer







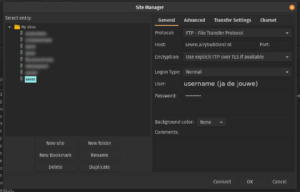
JSON Data ophalen via de API
Dit is een key video voor dit project. Zo praat je met coingecko