Je JSON lezen in een variable
Dit is het makkelijke.
- maak (in de setup) een variable zoals
URLen
let url =
'https://earthquake.usgs.gov/earthquakes/feed/v1.0/' +
'summary/all_day.geojson';
earthquakes = loadJSON(url);
In Firefox

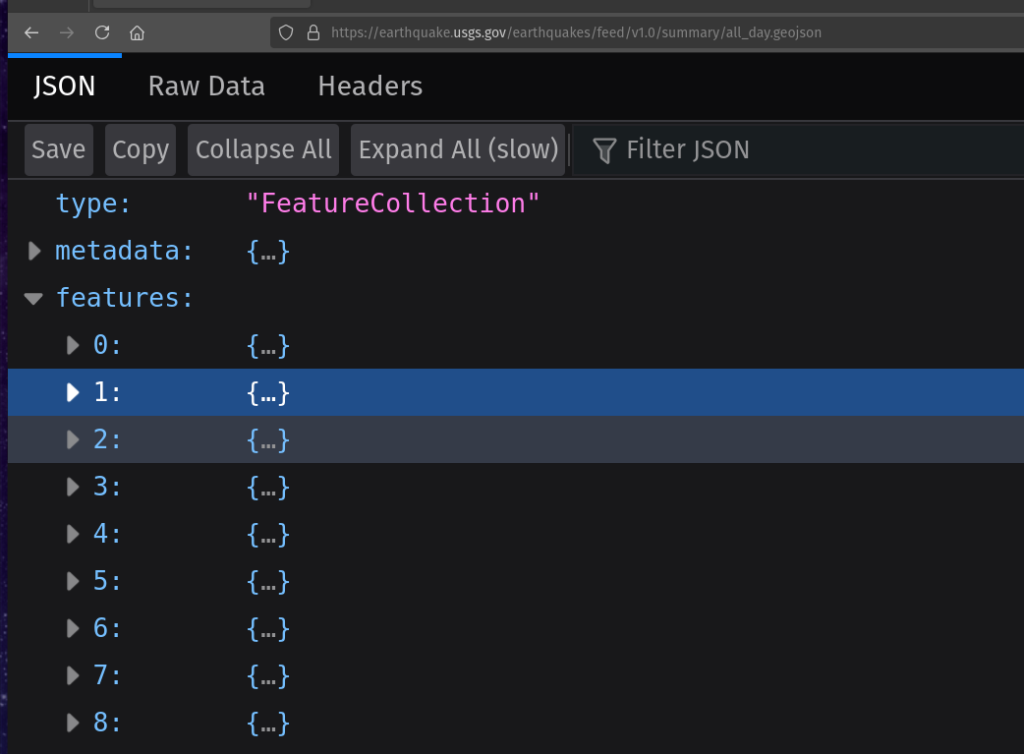
Met de JSON plugin of gewoon zo in Firefox, dezelfde URL opvragen. Geeft iets als dit.
Features is een array met [0] en [1] en [2] enz allemaal data van opeenvolgende earthquakes.
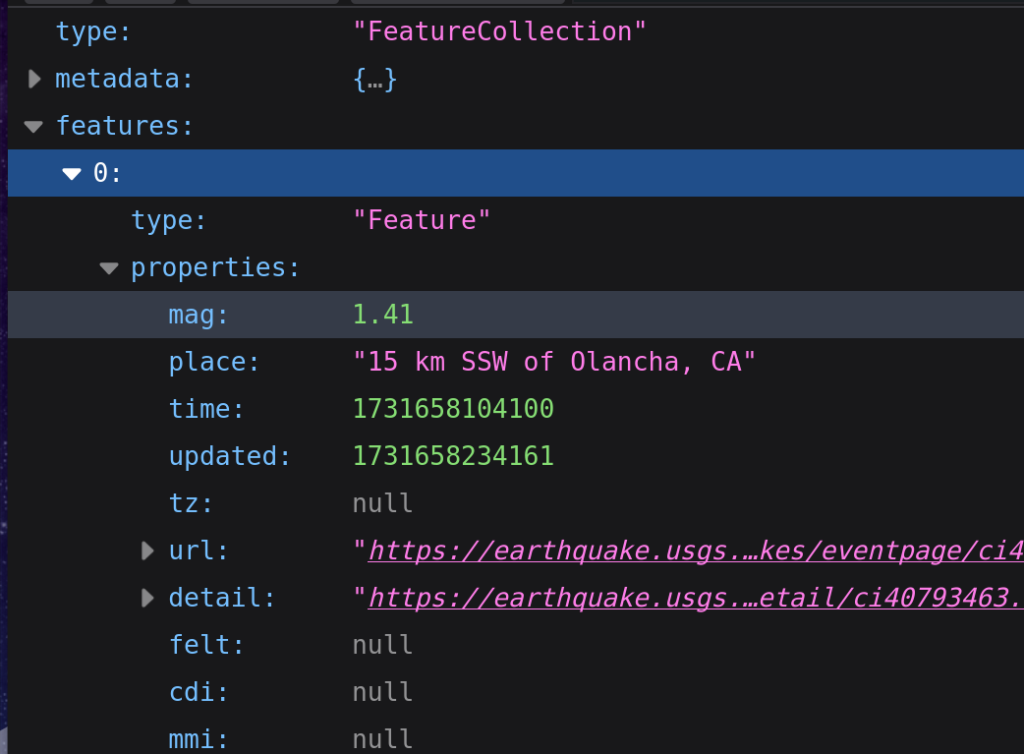
Klap de [0] uit.
Na features[0] heb je dus properties. En binnen Properties weer mag (magnitude, kracht van de aardbeving) en de place (in tekst), time (17:31:??)

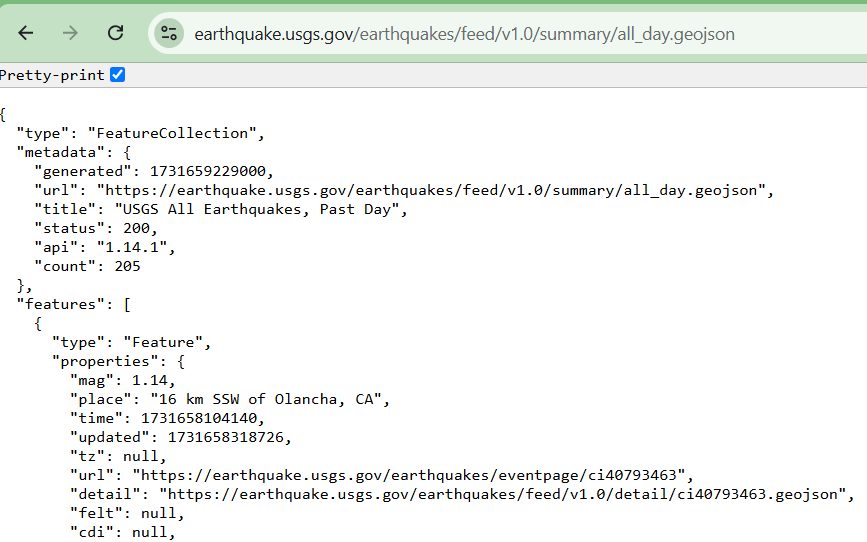
In Google Crome
Net wat minder jongens

Hier ka ik ook geen wijs uit. Mijn brein trekt dat niet.
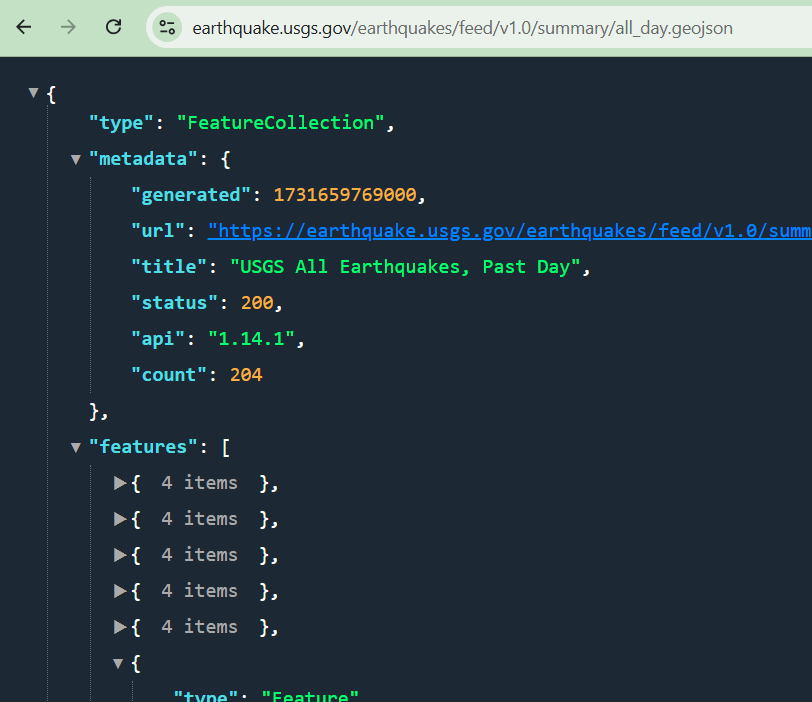
Chome met de JSON Formatter Plugin
Installeer de extensie JSON Viewer Pro of een soortgelijke.

Met JSON Viewer Pro is het iets beter. Echter de features array is niet genummerd. Denk zelf. Toch Firefox?
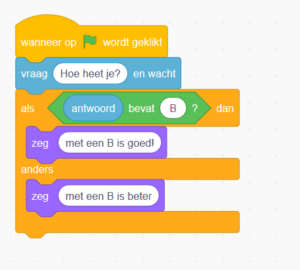
De Javascript Code
In code lees je dit als volgt:
let earthquakeMag = earthquakes.features[0].properties.mag;
let earthquakeName = earthquakes.features[0].properties.place;Gebruik console.log(…) om te zien wat de waarde is.
Nog meer URLs gegeven
Als je wilt doorklikken daar detail data, er is een URL gegeven voor een specifieke earthquake.
https://earthquake.usgs.gov/earthquakes/eventpage/ci40793463/executive
Dit is echter een HTML pagina, voor mensen, geen JSON.