We gaan geen hele uitgebreide HTML cursus doen – alleen het minimale om een beetje fatsoenlijk iets te produceren.
Voorbeeld Pagina
- Maak een map phpcode in je huiswerkmap. (Als je die nogg niet hebt moet je daar eens over nadenken – zet ‘m dan in Desktop)
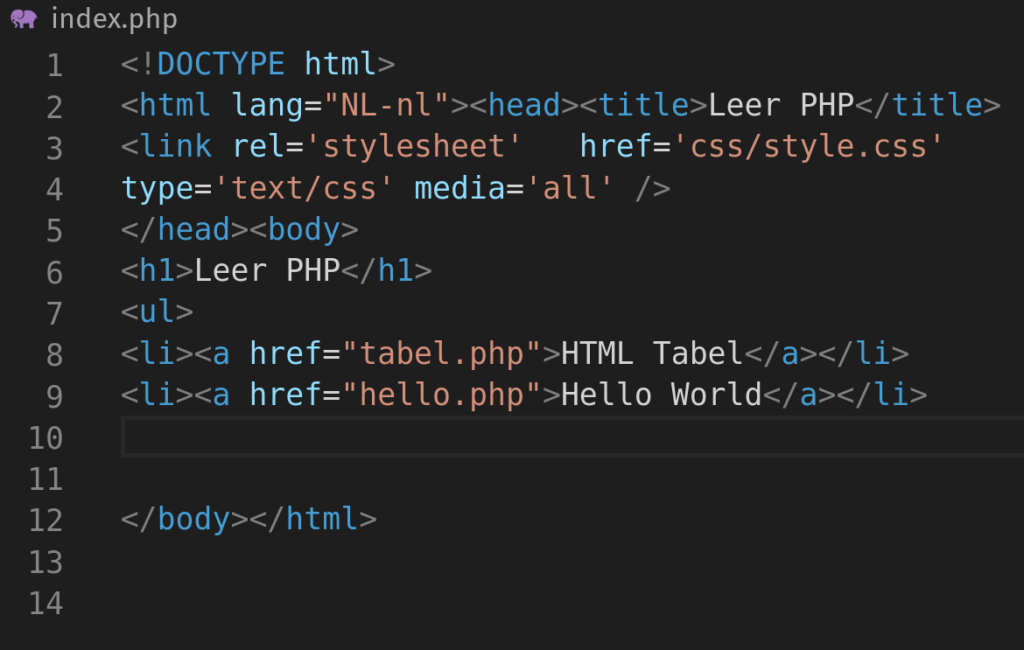
- Type het voorbeeld hieronder over (in bijv. Visual Studio Code, Notepad++, Sublime) en noem dit bestand index.html of index.php . (let op lowercase)

Wat zie je nu eigenlijk?
- Elk tag opent en sluit.
- Elke li is een bullit met een hyperlink, de a href=. Het doel-adres daarachter moet je telkens een beetje aanpassen.
- In de opdrachten hierna maak je telkens een bullit + link voor elke opdracht, zodat je kunt navigeren.
- Pas de titel van de pagina aan
- Je moet elk tag afsluiten voordat je een tag afsluit die eerder begon.
- Stylesheet wordt geladen uit de map css. Daarin moet een bestand style.css. Neem even deze.
Volgende stap
- Upload je bestanden met behulp van de instellingen van phpstorm
- Check je upload via https://blub.airybubbles7.nl/~jouwnaam





