Het favoriete doorstroomvak op Hogeschool en Universiteit van Informatica-leerlingen van deze school is: …. informatica, iets anders nerdy psychologie. Dus daar gaan we ons mee bezig houden. Als het te modelleren valt, dan kunnen we iets bouwen.
De moderne mens zit de hele dag online informatie te slurpen en soms wordt er ook gereageerd. Na 10 jaar is de tussenstand: we zijn massaal depressief. Je loopt bij de psycholoog of je kent iemand of je staat in de wachtrij.
In het volgende project ga je bijhouden hoeveel tijd je verklooit in welke emotie. En dan op de seconde graag. En dan gaan we dat eens analyseren.
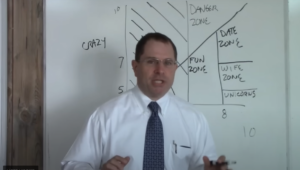
David Hawkins
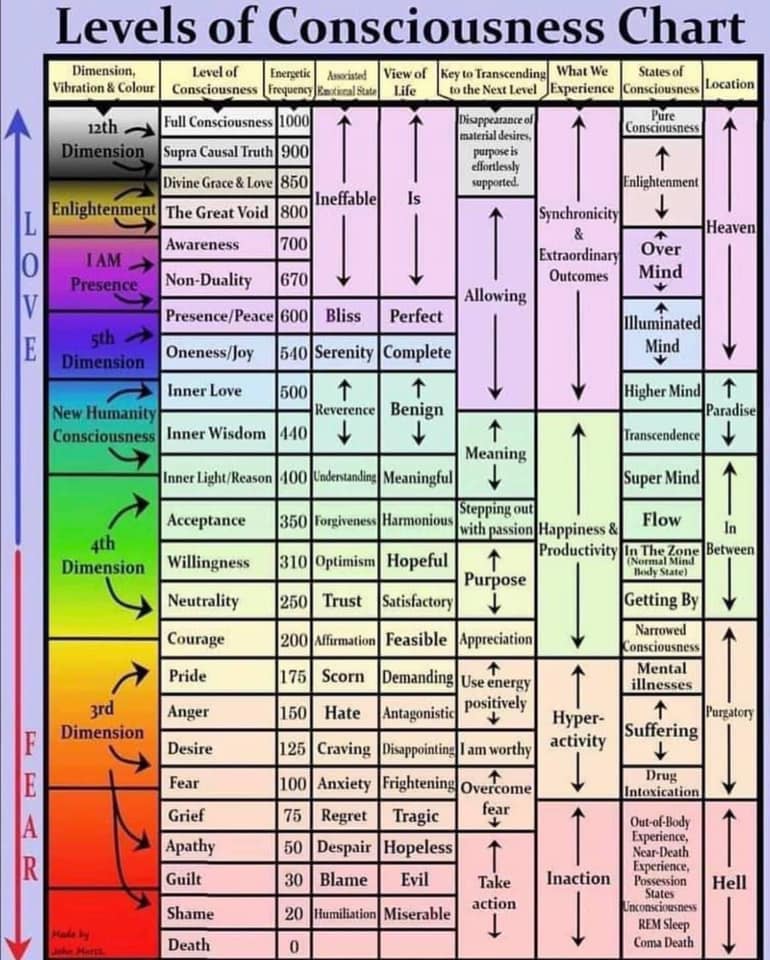
Hawkins is een psycholoog die al jaren terug heeft uitgezocht wat er met de hersengolven gebeurt als je in een bepaalde emotie zit. Daaruit is o.a. deze tabel gemaakt.

Voor deze 24 emoties maak je een dashboard waarop jijzelf of je coach / laborant aangeeft waar je nu zit. Ook is het handig als je geluid kunt opnemen, zodat je de tijdlijn weer opnieuw kunt afspelen. Waar we naar op zoek zijn is:
- zelfkennis en kennis van de psyche van je proefpersoon
- welke emoties zit je in. Waardoor ga je nu juist omhoog / omlaag.
- zijn er patronen of routes te herkennen? Valkuilen of juist?
Functioneel
Qua informatica betekent dit:
- interactie ofwel klikken / bewegen
- dashboard beweegt mee
- hij onthoudt [updated] welke emotie je hebt, in volgorde na elkaar. Je hebt dus telkens 1 emotie tegelijk maar die verandert wel, van die naar die en daarna die emotie. Je zou ook het tijdstip van de emotie-wisseling kunnen bijhouden en dat koppelen aan een tekst / liedje / opname etc.
- terug afspelen
- exporteren gegevens / in een ander tool nader bestuderen
Filmpje
Maak een filmpje van max 3 minuten waarin je een demo geeft van je project. De mogelijkheden en onmogelijkheden kun je toelichten. Het filmpje kun je opnemen met OBS-Studio. Zet ook jezelf (team) in beeld. Ga ervan uit dat dit filmpje niet buiten de school wordt gezien. Je gebruikt je programma zoals het bedoeld is. Geef enkele details uit het programma / code. Je hoeft niet alle 500 regels code helemaal toe te lichten. Let er wel op dat audio en video technisch in orde zijn.
Project Management
Het project draai je mbv Kanbanflow of Trello. Je bouwt de boel in P5JS. Je kunt de database gebruiken die P5JS aan boord heeft.
Code uitwisselen via replit en github.
| Eindterm | 3 | 5 | 7 | 9 |
| A1 Ontwerpen en Ontwikkelen | Je hebt geen ontwerpen en ook geen doelen | Je hebt ontwerpen gemaakt maar je hebt geen doelen gesteld | Je hebt doelen gesteld voor je ontwerpen. Je hebt je doelgroep bepaald. Je hebt de gebruiks-context (USE-Case) gemaakt. | Je hebt laten zien (dat / in hoeverre) je ontwerpen de gestelde doelen bereiken |
| A2 Informatica als Perspectief | Je overziet de mogelijkheden en onmogelijkheden van je app bij het bedoelde gebruik | |||
| A3 Samenwerken | Deelnemers met amper of geen bijdrage via de tooling | Deelnemers met zichtbaar minder bijdrage via de tooling | Alle deelnemers gebruikten een tool voor samenwerking / taakverdeling (kanbanflow / trello) | Je gebruikt een tool voor taakverdeling (kanbanflow / trello) en een voor code-versioning (github) |
| F1 Interactie | Is het gebruik duidelijk voor de gebruiker? | |||
| F2 Usability | Dit is een bruikbaar tool qua prototype | |||
| F3 Maatschappelijke Aspecten | ||||
| Tof Project |
Suggesties
- p5 Sound.
- Localstorage is niet echt per se nodig. Het is logischer om de gebruiker de audio te laten downloaden (save)
- HTML5 button
Eindtermen
- A Vaardigheden
– A1: Ontwerpen en Ontwikkelen
– A2: Informatica als perspectief
– A3: Samenwerken en Interdisciplinariteit (Kanbanflow of trello) - F Interactie
– F1 Usability 1: Gebruikersinterfaces evalueren met statistieken
– F2 Usability 2: Vuistregels van Goed Ontwerp toepassen -> Jesse James Garrett
– F3 Maatschappelijke Aspecten
Links