WordPress 6.0 doet eindelijk wat we willen, normaal die sketch tonen en niet m’n code opeten. Juichen!
eloq arch
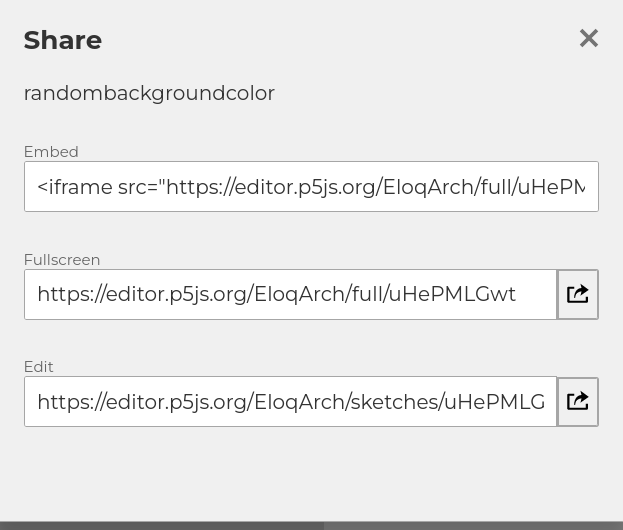
Haal de iframe code op
Eerst zoeken we de code die nodig is om de p5 sketch te embedden

- Je bent natuurlijk al ingelogd in de P5JS editor en je hebt gesaved. En een goede naam gekozen.
- In het
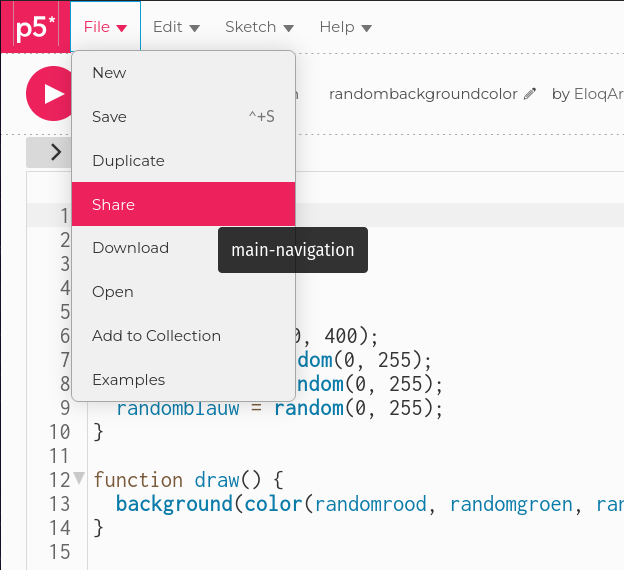
Menu -> File -> Share

- De Embed Code moet je hebben. Dat gaat om een iframe.
- Maak een blok van het type “eigen html”. Plak je embed code in dit blok.
- pas de afmetingen aan aan de hand van je sketch site:
- bij een sketch van 400×400 wordt het
width="420" height="450"
<iframe src="https://editor.p5js.org/EloqArch/full/uHePMLGwt" width="420" height="450"></iframe>




