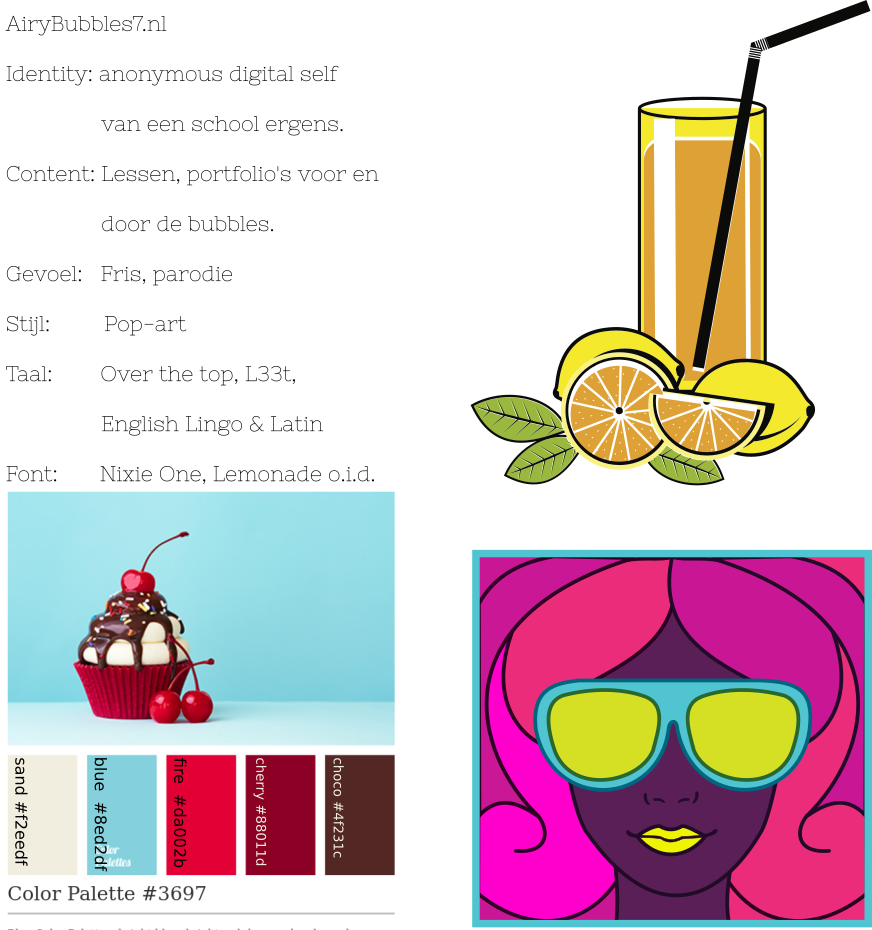
Level 0. Concept
Dit moet eigenlijk al gedaan zijn door eerdere designers. Voor de eerste opdrachtjes krijg je er eentje cadeau. Het concept is het idee, waarin de kleuren, fonts en vormen het juiste gevoel oproepen bij de doelgroep om je product voor waar aan te nemen.

Het eerste concept vonden oudere mensen te ‘licht’ qua font 
Font vervangen is weinig werk in V2
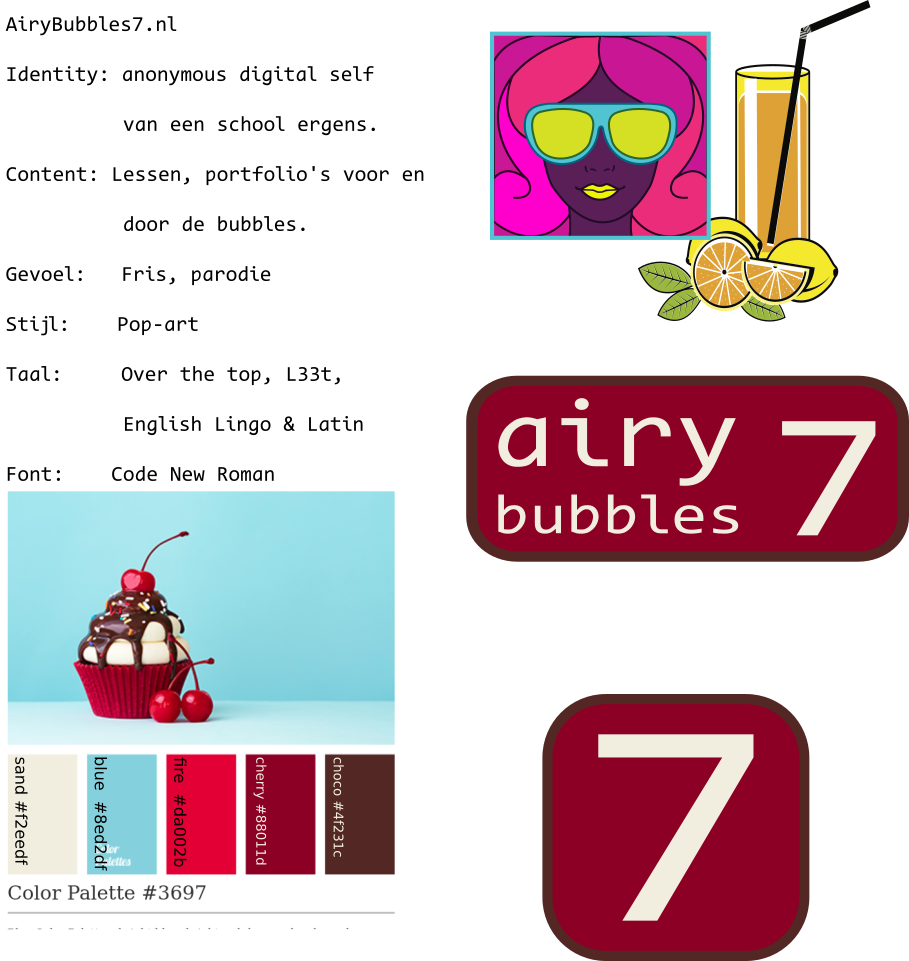
Level 1. Text Logo

Een logo met de juiste kleuren, font keuze en een achtergrondje. 
In het tweede logo is het font vervangen 
Schets shape logo door worldlyStork6 (2021)
In deze eerste stap maak je een eenvoudig logo dat je in een kwartier of een uur kunt produceren. Zorg dat je bij je WordPress theme checkt welke afmetingen je moet hebben. Maak ook een vierkante van 500x500px voor je favicon. Je hebt exemplaren nodig met transparantie en vaak ook met een witte of zwarte achtergrond.

Een favicon is dat kleine logo op de hoek van het tabblad in je browser. Bij deze staat de 7 te dicht op de rand, naar mijn idee. 
Met het nieuwe font “code new roman” is het allemaal wat strakker
Je Website pas je aan waar je kleuren mag kiezen in de Customizer. Kies het font als het er is, of eentje die er op lijkt.
Level 2. Extra CSS Code
Nu maak je de laatste aanpassingen aan de site. Zie Eigen kleuren en letterypes afdwingen in WordPress.
Level 3. Logo met eigen shape
Dit gaat nog wel even tijd kosten dus daarom heb je alvast een eenvoudig logo en de website is al in stijl. Nu moet je echt gaan ontwerpen met het Pen tool in Illustrator. Cheat met openclipart.org waar je een SVG kunt scoren als hulpje. Als ie eenvoudig is.
Nu gaat het om het produceren van vele versies zodat je kunt proberen wat werkt en wat niet. Een goed design is een kwestie van hard werken.
Voor Airy7 is er nog geen shape logo. Interesse?

