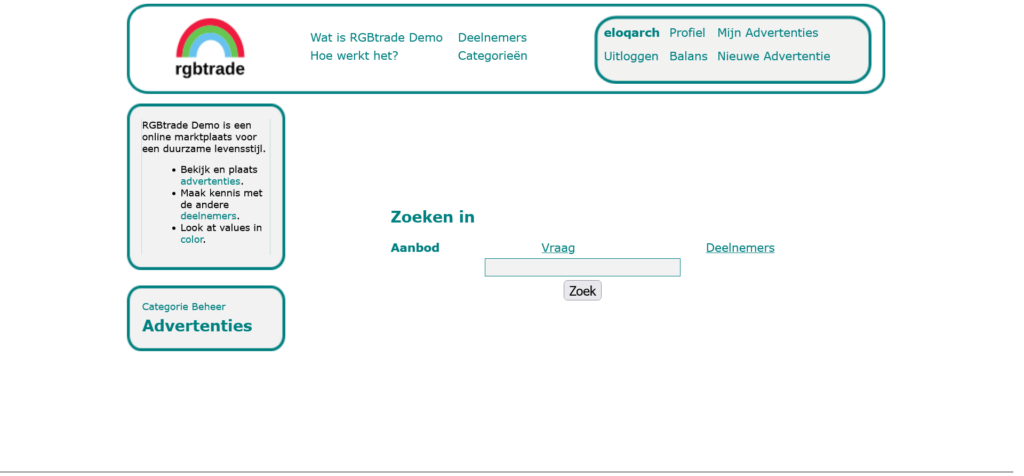
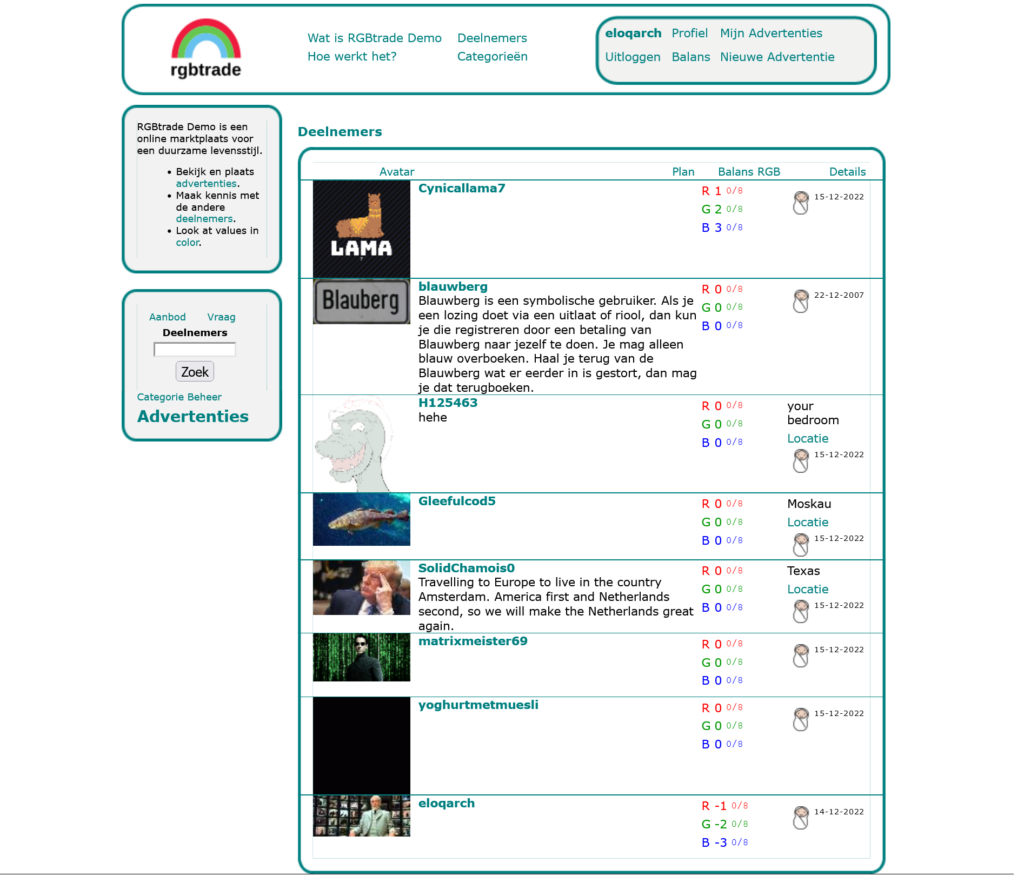
RGBtrade is een kruising van marktplaats en een bank. Maar niet zomaar een bank voor euro’s. Maar voor RGB ofwel Kleureneconomie.
Deze opdracht loopt gelijk met de opdracht “Bouw een api op deze database”. Want we gaan de demo-web app RGBtrade uit 2006 (wat een oldschool web app) upgraden naar REST API + p5js front app.
In deze opdracht maak je dezelfde functies (of beter) opnieuw in de nieuwe stijl. Je maakt de meeste ontwerpen met https://penpot.app/
- geschikt voor mobile en desktop
- alle bestaande functies (dus inventariseren)
- check een goede werkende REST API voor rgbtrade van een ander team
- verbeterpunt aan de oude app. Losse transacties maken geen economie. Laat je deelnemers ‘kringen’ opzetten die samen producten produceren, verkopen en weer recyclen.
Penpot
Open source betekent dat je zelf mee kunt werken aan de ontwikkeling van het programma. Dit wordt gedaan door de community. Hierdoor komen er veel uitbreidingen en is op lange termijn dit altijd een betere keuze, ook qua functionaliteit. ALs je eens server hebt met Docker, kun je Penpot ook voor jezelf installeren.
Bronnen
Penpot for beginners
How to design an app in Penpot
Files


Deelopdracht 1: Functionaliteit
Maak een overzicht van de functies die jouw front-end gaat uitvoeren, in de volgorde waarin je ze bouwt. Maak gewoon een lijst met bullits. 8 tot 12 items, niet meer. Want zover kom je niet.
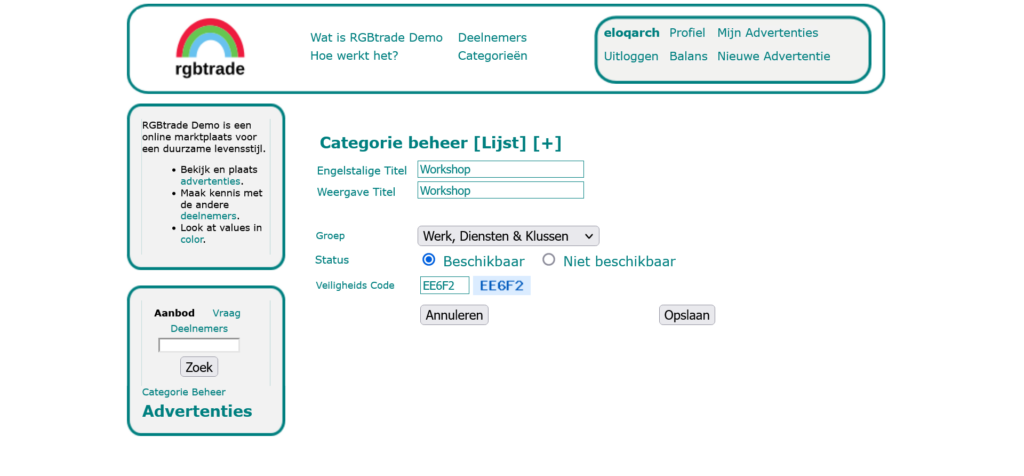
De category editor mag je voorlopig negeren.
Deelopdracht 2: Het basis design
Bouw je designs online met https://penpot.app/
Deelopdracht 3. Een Add Form
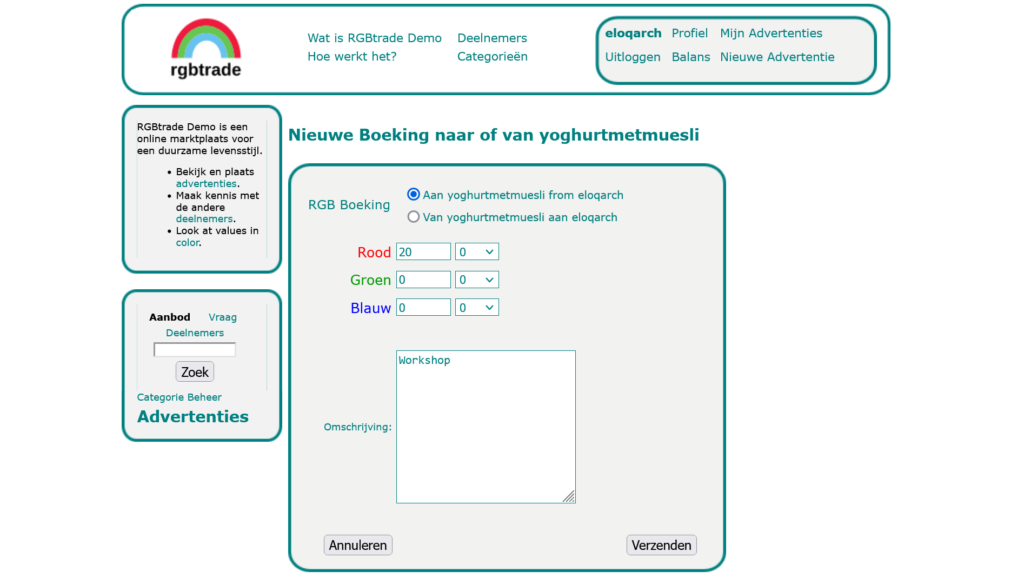
Maak nu 1 van de formulieren die je nodig hebt om te inserten in de database. Je bepaalt zelf of je eerst Add Deelnemer, Add Ad, of Add Transfer doet. Niet de category editor aub.
Theorie: HTML5 Forms. Gebruik ook een class op de input velden, en labels.
Als je je form af hebt, submit je je form naar een JSON call, die niet werkt, maar je doet alsof. Als er een werkend back-end is, kun je die gebruiken.
Deelopdracht 4. Een Edit Form
Maak nu hetzelfde form als bij 3, maar dan om een record te editen ipv een add
Deelopdracht 5. More.
Bouw nog een aantal formulieren en lijsten
Deelopdracht 6. Security
Maak nu een login gedeelte dat op zichzelf fake is, maar alleen kan editen op de persoon die je bent en niet op de andere personen.
Deelopdracht 7. Open Einde.
Maak de app zo ver mogelijk af. Maak de forms werkend tegen het back-end aan. Lees de lijsten uit met JSON.
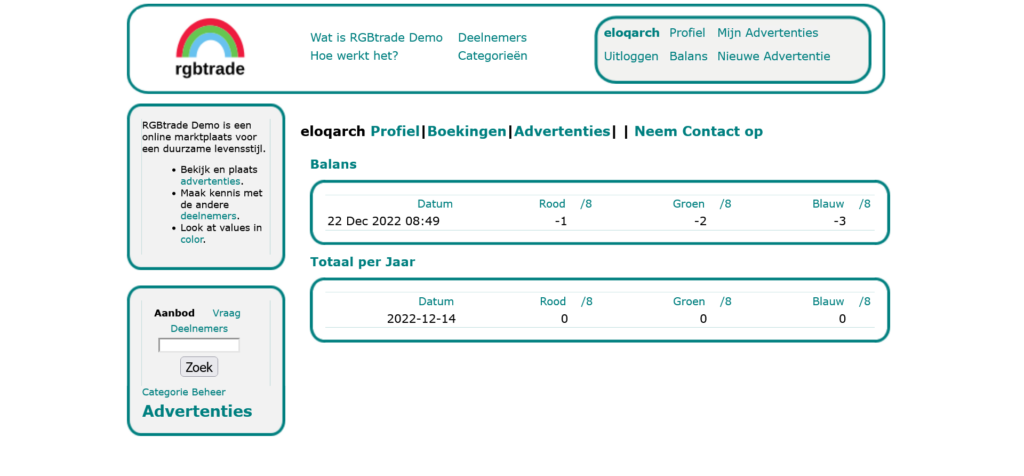
Screenshots







Bugs & Updates
- Het certificaat werkt nu, dus https:// netjes secure
- Het debug log wordt geschreven, dit lost de storing op met de select voor subcategory. Dat komt door ajax 😉
- Het label voor het 2e Adres-veld had een translation error. Je kunt ” ” niet translaten vriend. Repeat-knop foutje.
- Mooi hoe jullie gelijk de maximum integer size uittesten. De mindset nog niet helemaal begrepen maar dat hoeft ook niet.
Software Stack
Hoe nu verder? Je hebt je screens in Penpot.
- Export PNG en/of SVG
- Download en installeer Inkscape Portable
- Open je PNG / SVG in Inkscape. Menu -> Extensions -> Web -> Slicer. Bij de slicer is het telkens: create slice rectangle en uiteindelojk export HTML/CSS.
- Upload je HTML/CSS naar replit in een p5JS project.
- Nu is het een kwestie van aan elkaar breien.
Rubrics
In welke deelopdracht ben je gestrand? Pak het nummer. Doe er 1 bij. Dit is je cijfer.