Op de havo doen we volgend jaar allemaal P5JS!
Programmeertaal
Twee Javascript varianten of met PHP
- P5JS (Programming for visual artists – opvolger van de taal Processing)
- PHP (Web backend scripting)-> ook front enders nodig in het team!
- BabylonJS (3D Javascript gaming library)
- Arduino / Adafruit (electronica)
Opdracht
- Cryptodonkey
- Juichmeter
- Pingelaar
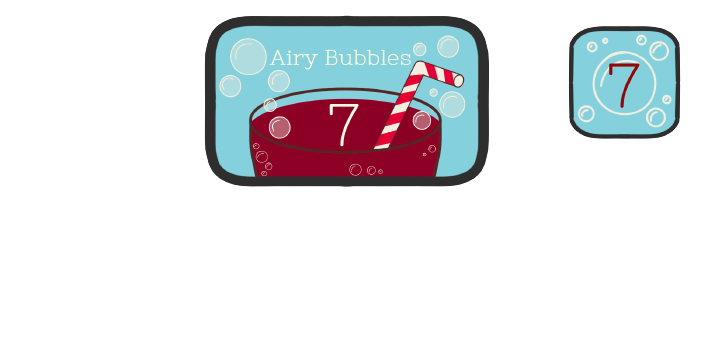
- 7 airy animatie (zie onder)
Wat met wat?
Ik heb meerdere projecten in de aanbieding, te doen met verschillende technologie. Check de tabel.
Aantal personen is de door mij geschatte benodigde staff. Your mileage may vary… Geen keuze maken / niet weten: dan is het “gewoon” cryptodonkey met PHP. Voor de projecten nemen we 6 weken de tijd. Front-Enders voor Cryptodonkey werken eerst een paar weken aan hun HTML5 kennis.
| Tutorial Series 12 lessen / 4 weken | cryptodonkey | juichmeter | pingelaar | 7 bubbels | |
| P5JS | Beginners + Toets | 1-2p | – | 1-2p | |
| HTML5 / PHP | Vorig jaar inhalen indien nodig + instap bij PHP / REST API + JSON + Toets Front End: HTML5 cursus + toets | front + back end team 3/4 p. | front + back end team 3/4 p. | – | – |
| BabylonJS | Beginners + Toets | – | – | 3p (als de db kan) | 1-2p |
| Arduino / Adafruit | Beginners + Toets. Tutorials: 2p. (geen losse personen, 2 of 3 bij oneven. | – | 2P (geen losse personen, 2 of 3 bij oneven. | – | – |
Processing (p5js)
Creative expression through programming. Denk art. Gebruik https://editor.p5js.org/
Making art with p5.js – Emily Xie (Sotheby’s) – Part 1
https://learning.oreilly.com/videos/oscon-2019/9781492050643/9781492050643-video326425/
PHP
PHP Leuk of al moeilijk genoeg? Kijk niet verder. Of: P5Js, dat is echt niet zo moeilijk.
BabylonJS
Javascript / Typescript bibliotheek en live omgeving voor 3D Web Gaming
Arduino / Adafruit
Opdracht: maak een juichmeter met minstens 3 knoppen, een scherm dat feedback geeft en een geluidje maakt. Je moet erop drukken na de les. Score opslaan, best: koppelen aan klas en rooster.
7 Bubbles animation
Schijnbaar endless repeating animation van bubbelende prik cassis kleurig drankje in een vrolijk glas met een rietje als een 7. Gebruik de 3D feature dus spetteren die bubbels alle kanten op. Muis interactie, als je beweegt of klikt moet er wat gebeuren. Denk je aan de sound?
Concept.
Maar dan met de 7 in het glas weg. Tover het rietje om tot een 7. Deze kleuren. Lettertype mag worden opgefrist 😉

Hang de animatie in WordPress via de plugin
https://doc.babylonjs.com/extensions/babylonCMSIntegration/wordPress#babylonjs-and-wordpress